TL;DR
- Explains Vue's MVVM, key pros (reactivity, tooling, VDOM) and cons (too much flexibility, reactivity quirks).
- Shows CLI workflow: install @vue/cli, run vue create, pick features (Router, Vuex, linters), scaffold and run a basic app.
- Offers faster paths: use Vue templates or Flatlogic Platform to assemble CRUD apps, design, schema, and deploy in minutes.
- Compares with React and Angular: Vue is lighter and flexible; Angular suits large apps; React needs manual update hints.
Fact Box
- Install Vue CLI via 'npm install -g @vue/cli' or 'yarn global add @vue/cli'. Source
- The Default preset during vue create includes Babel and ESLint.
- Selectable features include Babel, Router, Vuex, CSS pre-processors, and Linter/Formatter.
- Project compilation after scaffolding typically takes a couple of minutes.
- Creating basic Vue apps usually takes mere hours to learn, needing only HTML, CSS, and JS basics.
How to Create a Vue App: Introduction
Today we’re talking about how to create a Vue app. There’s a myriad of ratings of the most popular programming languages and frameworks. They are subjective and depend on many factors. How do we decide what’s more important, the total number of active users or the combined length of code on the web? Or should we measure the total number of visitors to the websites built on a given language or framework? Those aren’t even all the possible metrics, and each one is complicated enough. So, when we see yet another list of the most popular languages or frameworks of the year, we don’t rush to take it at face value. However, some entries keep making it to the top of many lists.
Vue.js, often referred to as simply Vue.js, is one such example. When a framework is featured on every relevant rating you can find and usually makes it to the top 3, you know the thing is in demand. There are three main ways to create a Vue app. Let’s see what they are.

About Vue
Vue.js is a Model-View-Viewmodel (MVVM) type JavaScript framework. It means the View, or the Front-end, is largely independent of the business logic and back-end operation. MVVM allows for updating different components of a web app separately and independently. For example, a website redesign doesn’t have to affect the inner gears in any way. As the name Vue might suggest, this framework aimed at the front-end or the View of the software. It’s frequently used both in complex applications and on single-page sites.
Vue’s Pros
Vue.js is popular for many reasons. Keep reading to know the main ones.
1. Reactivity
Two-way data binding means that any changes to the data in the model immediately propagate the same changes in the matching view or graphical user interface. Likewise, any data changes on the client-side will be reflected in the database. In most cases, Apps with two-way binding work faster and smoother. Two-way data binding has drawbacks like selective compatibility, so do your research before deciding if it’s a good thing for your project. 
2. Flexibility
Compared to most front-end frameworks, Vue offers plenty of space for maneuvering. It has few restrictions in terms of App architecture. If your project has uncommon features that don’t fit well with conventional App structure, or if you’re keen on experimenting, that’s an extra plus of Vue for you. That’s not always an advantage, though. More on that later.
3. Tools and ecosystem
Vue’s ecosystem has grown exponentially since its release. Vue has its own official CLI, a Webpack loader, a router, and a rich collection of development tools. Those form the backbone of the Vue ecosystem, and individual developers have kept building around it to offer us thethe infrastructure we can access today.
4. Readability
Vue’s syntax is simple, especially for those fluent in JavaScript and HTML. It doesn’t require a JavaScript developer to un-learn or re-learn anything, only to learn additional skills and knowledge.The components are easy to deploy, and you can make the whole Vue App run with a single line of code.
5. Virtual DOM rendering
DOM, or Document Object Model, is a cross-platform interface for managing the site’s architecture. It represents the website’s elements and dependencies as a tree structure. DOM makes the website’s inner mechanism intuitive and easy to grasp. When a user interacts with an element, it can change its state. That triggers the whole DOM to re-render, which costs time and computing power. Vue uses virtual DOM that replicates the primary one. Virtual DOM lets the framework keep track of all dependencies and figure out the exact elements that need to change. This selective re-rendering is then easier on the server and the end-user, who doesn’t have to wait for too long for the pages to load.
6. Documentation
Vue comes with plentiful documentation. Text instructions, video tutorials, you name it. Furthermore, the Community around Vue is vibrant and full of people ready to help. So, even in the unlikely scenario where the official documentation is insufficient, there’re always people out there ready to help a fellow developer out.
7. Reusability
Vue’s components can work in different functions simultaneously. A length of code can perform several functions and doesn’t have to be replicated. That plays into the next advantage of Vue.
8. Storage efficiency
Heavy weight is the bane of many front-end frameworks. Using ready sets of components means there will be some elements that you could have done without. Vue is one of the pleasant exceptions. It gives us some control over the components we want to include or exclude. That lets us save storage space with each component we don’t use.
Vue’s Cons
1. Flexibility
Yes, this is the second Pro of Vue.js. As we mentioned before, Vue’s flexibility doesn’t necessarily work in everyone’s favor. Vue’s freedom can spoil you for choice. More ways to do the same thing mean more things we can do wrong and more sub-optimal ways to construct an App. We love the freedom of Vue.js. But watch your step. Vue requires a strong understanding of software architecture, and its beginner-friendliness might give the false impression that it doesn’t.
2. Reactivity Nuances
We’ve mentioned Two-way data binding and virtual DOM rendering. These features offer their benefits, and thank goodness for them! But like most solutions, they have their costs. In Vue, their combination lets the application re-render only the parts that were affected by an action. However, this process is imperfect. Sometimes it leaves altered components behind which may require data flattening.This is a well-known issue, though, and Vue documentation offers ways to counter it.
3. Cross-cultural barriers
Vue’s contributors come from all over the world. This is a wonderful thing but comes with a side effect: lots of content cannot be found in English. This is becoming less of an issue. New resources keep emerging and publishing new tutorials and guides (and we hope we’ll speed that process up a bit:)).
4. Small-scale focus
Vue established itself as a great tool for individual developers, small teams, and those just learning the craft of web development. Maybe that contributed to the culture focused on basic, small-scale projects. This doesn’t mean Vue lacks the means, only established practices. If you like your Apps compound, big, and multi-layered, you might want to look at React or Angular.
Comparison with other frameworks
The Front-end framework market is crowded and Vue has quite a bit of competition. Judging by Vue’s popularity you could guess the framework stacks up decently against competitors. Still, let us take a closer look in case we find some details you’ll find useful when choosing a framework.
Vue vs. React
React and Vue are similarly fast and simple, so those factors will hardly tip the scale. When a React component’s state changes, this causes the whole sub-tree based on that component to re-render. Vue tracks each component’s dependencies when rendering. It slows the rendering down a notch but greatly speeds up further adjustments and optimization. You could manually add tags like PureComponent or shouldComponentUpdate in React but that would create a lot of additional work.
Vue vs. Angular.js
The old, or the original Angular is still in wide use nowadays. Vue was largely inspired by Angular.JS. That explains the similarities: the parts that Angular.js got right moved to Vue. Vue outperforms Angular.js in almost any way we could think of. It is simpler and requires fewer steps to complete an App. Furthermore, Angular.js’s support is over and the framework is growing obsolete. Unless you have an existing application running on Angular.js, we would recommend against bothering with it.
Vue vs. Angular (Angular 2)
The framework once known as Angular 2 took off in 2016. It’s a comprehensive rewrite of the original Angular.js. Like Vue, it’s written in TypeScript, and this is a way more interesting matchup. These frameworks are similar in more ways than one, so let’s focus on what sets them apart.
Vue is more flexible than Angular, although cases, where a feature is impossible because of Angular’s restrictions, are rare.
Earlier versions of Angular were notorious for their size and processing power requirements. Later on, Angular implemented “tree-shaking” and Ahead-of-time compilation, and the weight stopped being a problem. Vue is still the lighter framework of the two but that difference is tolerable now.
All the differences we discussed are marginal and will hardly tip the scale. Perhaps the main difference is the learning curve. Angular’s interface is way larger, so you’ll have much more to learn if you plan to make good use of it. Developers who plan to build complex, extensive Apps and are ready to invest time into learning the ropes should consider Angular. Its interface is complicated at early stages but is a huge asset in building massive, compound platforms. The controls that seem excessive at a lower scale help manage the architecture of big projects which will be harder with Vue.
Summing Up the Comparison
Vue is a great choice for beginners and developers who plan to specialize in small-scale products. Creating basic Vue applications usually takes mere hours to learn, and requires little beyond knowing basic HTML, CSS, and JS. It incorporates features that optimize its weight and performance.
Using Vue templates
Assembly lines, lathes, molds, and other inventions have changed many industries. Production uniformity is an important thing that we’ve grown to take for granted. Web templates are to web development what assembly lines are to heavy industry. They help us skip many parts of manual development and only install, connect and adjust the product. At Flatlogic, we offer a great selection of Vue templates. Some are front-end dashboards, while others contain back-end and database and can serve as complete Web Apps. Visit us and browse the templates!
How to Create a Vue App By Hand
This path is the longest one. Even though Vue speeds up front-end development tremendously, the time and effort it takes to program the whole thing is significant. Read on to know what steps we have to take to create a Vue app with our bare hands.
Install Vue.js with NPM or Yarn
First off, we install the Vue framework if we haven’t already. To do that, we go to the Command-Line or a similar tool of your OS of choice. Depending on the package manager you’re using, the commands will be the following:
npm install -g @vue/cliIf you’re using npm, and
yarn global add @vue/cliIf you’re using Yarn.
At this point, you’ve got Vue installed on your PC. You can check its version with
vue -versionIf the version is outdated, update it with
npm update -g @vue/clior
yarn global upgrade -latest @vue/cliVoila! Vue is installed and ready!
Create a Vue App
Like many frameworks, Vue can create all the necessary files and folders for you to start developing your application. The process starts with one command that reads:
vue create my-own-appvue create my-own-app
This will create a project named “my-own-app” after you make a few more adjustments. Those are necessary to define which features and components are necessary and which will be excessive and redundant. It helps keep the application lighter and faster. Let’s see what those settings are!
“Default” or “Manually select features”
The Default setting includes only the Babel transcompiler and ESLint. A transcompiler or source-to-source compiler translates the code to a programming language of the same abstraction level. That sets it apart from traditional compilers that convert the code to a lower abstraction language. ESLint is a type of linter or a tool for static code analysis. “Static” means it checks the code without running it.
Manually select features
The features we’re about to select are:
- Babel
- Router
- Vuex
- CSS pre-processors
- Linter/Formatter
Choose the features you need. Some of them will need further definition which we’ll deal with next.
Make choices for the selected features
Router: Use history mode?
History mode isn’t exclusive to Vue.js. If you’re an experienced web developer, you probably know about it. With history mode, page navigation can happen without page reload.
Pre-processor
We choose between SASS/CSS, Less, and Stylus
Linter/Formatter config
- ESlint with error prevention only
- ESlint + AirBnb config
- ESlint + standard config
- ESlint + Prettier
Where to place config
Babel, PostCSS, ESlint, and other components At this step we’ll choose destinations for storing configuration files. The typical options are dedicated config files and the integral package.json file.
Lint on save?
This may remind you of the “save before closing?” question in many programs. If you choose this option, the application will run a static check every time you save your progress.Once all the options above have been defined, it’s time to hit the launch button. After a brief compilation (takes a couple of minutes on most devices) the files and folders that form the backbone of your App will be ready.
You can run it on localhost and technically it will be operational. But only technically. If you launch it, you’ll get a generic logo filler, not something of practical value. Later on, you can use a logo maker to create a more professional logo. This is just the structure you can base your App on.
What a Vue App looks like
`Let’s see what an almost basic Vue app looks like. We’re calling it “almost basic” because we can create an elementary Vue app by embedding Vue code in an HTML file. But that would limit Technically, we can create a simple Vue application through an HTML file but that limits our options. Instead, we’ll create one based on a file system we’ve created through the CLI.
There are plenty of files and folders in the App’s directory but for now, we’re interested in just a few of them.
First off, let’s deal with a file called main.js in the src folder. It will contain the following:
import Vue from "vue";import App from "./App.vue";new Vue({ render: h => h(App)}).$mount("#app");The first line indicates the application will work with Vue. The second one indicates that the main action will take place in the ‘App.vue’ file. Lastly, the remaining three lines define the tag “app”. That’ll come in handy later.
BasicApp
Next up, let’s create the BasicApp.vue file in the ‘components’ folder. The file’s contents are the following:
<template> <h1>{{ msg }}</h1></template><script>export default { name: "BasicApp", props: { msg: String, },};</script>In this file, we’re defining the parameters of the message we plan to show. We’ll keep things short and only define the ‘msg’ template, and its data type as String.
App.vue
We defined in the main.js file that App.vue will be the bulk of the application. Let’s head there. This is the code we’ll create in the App.vue:
<template> <div class="app"> <BasicApp msg="This is how we make a Vue app work" /> </div></template><script>import BasicApp from "./components/BasicApp";export default { name: "App", components: { BasicApp, },};</script>The second line contains the tag ‘app’ that we mentioned in the main.js file. In the BasicApp.vue file we defined some properties of the ‘msg’ variable. Now we’re attributing it with the value “This is how we make a Vue app work”. Also, we’re importing and exporting all the necessary objects so all dependencies work properly. This is a basic HelloWorld-type Vue application that will say “This is how we make a Vue app work”.
How to create a Vue App with Flatlogic platform
Web apps are different in many ways but the mechanics they work on are largely the same. The acronym CRUD stands for Create, Read, Update, and Delete. These actions are the most basic ones an App can perform. If we sit down and take a close look at how an App works, we’ll see it’s almost always Creating new entries, Reading existing ones, changing or Updating said existing entries, or Deleting the data that’s already there.
Frameworks and libraries work on an idea similar to the one that all mass production is based on. If different solutions use the same parts, those parts don’t have to be invented from the ground up. We followed through with that idea to create the Flatlogic platform. The Flatlogic platform is a constructor-style tool that lets you create Apps by choosing a combination of technologies. That includes front-end technologies and yes, Vue is an option you can choose.
#1: Name your project
The Platform greets us with “Let’s build something cool!”. Yeah, let’s! The first thing to do is to pick a name for your project. This is not a test, the first step is that simple. Pick a name so you can find your project with ease.

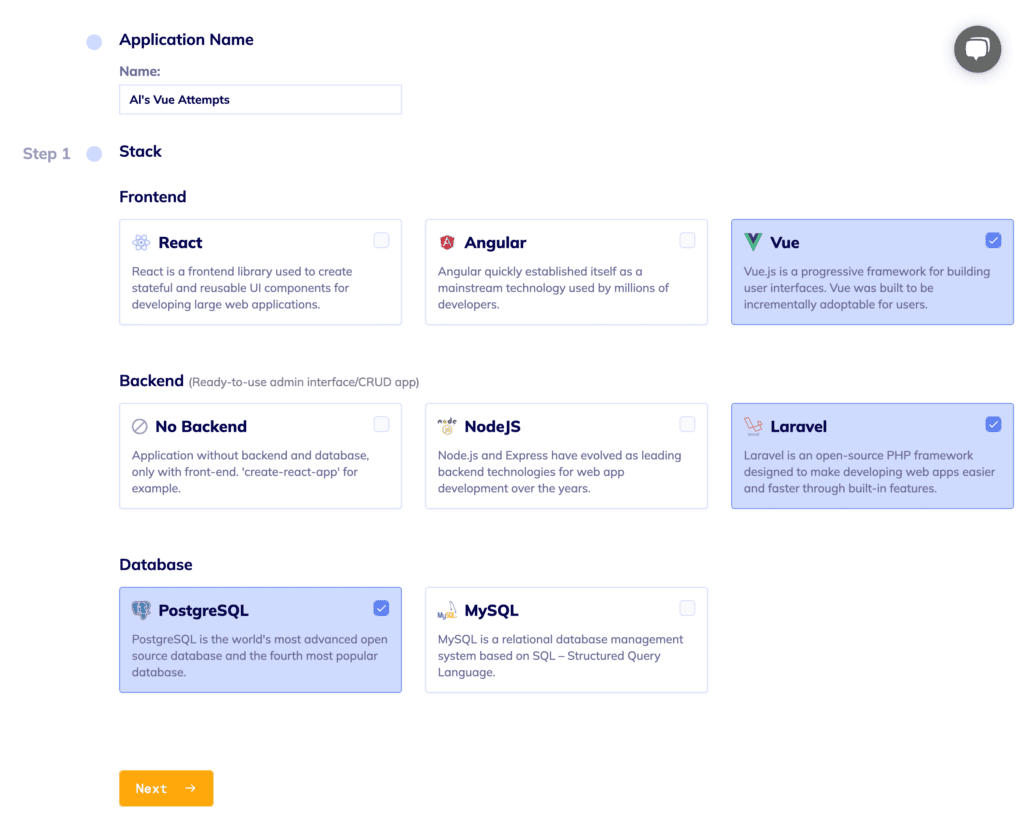
#2: Define tech stack
An App’s stack is the combination of technologies it runs on. Pick them for the front-end, the back-end, and the database. There are no wrong answers, any combination you can pick will work. However, depending on the functionality you want for your App, some variants may offer additional benefits. For example, Vue is often credited with storage (and traffic) efficiency making it a great choice for basic, smaller Apps.
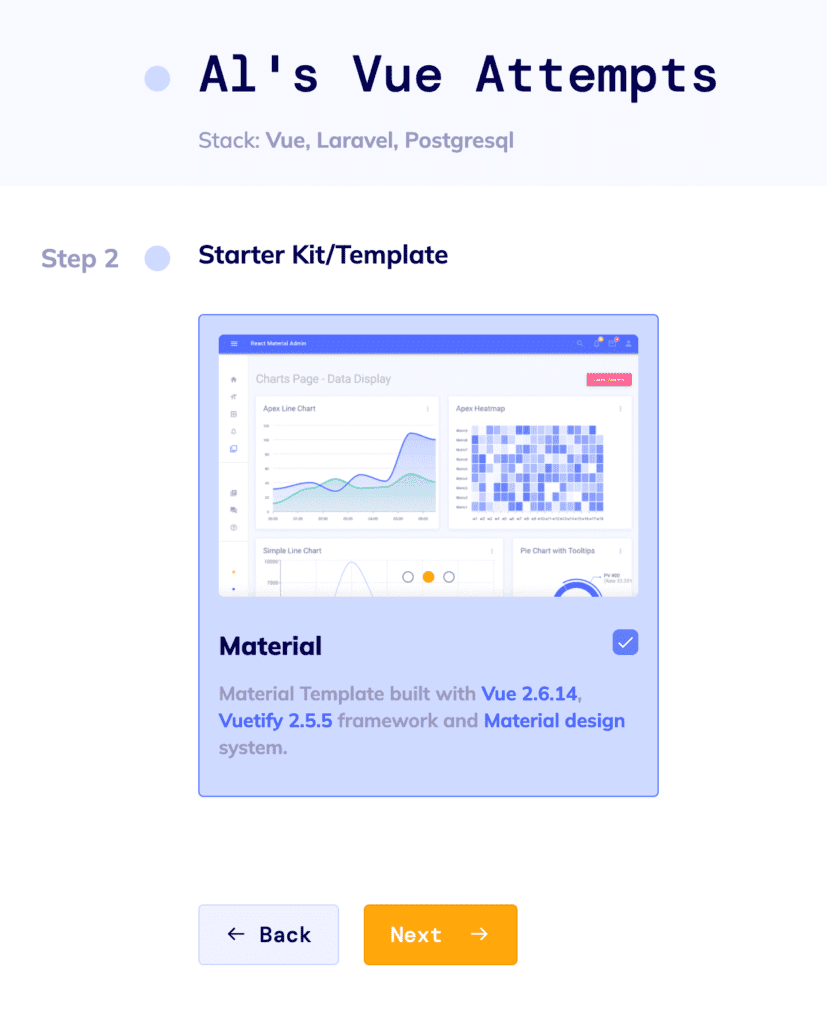
#3: Choose the design

The Flatlogic platform offers several design patterns to choose from. You’ll probably spend a lot of time looking at the admin panel’s interface so choose wisely.
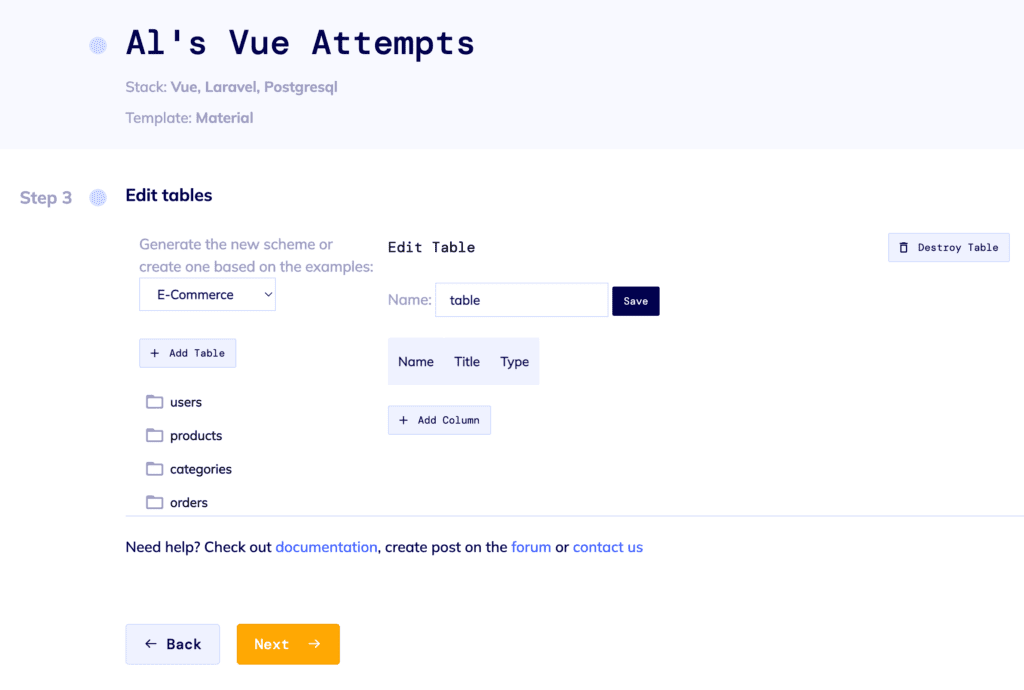
#4: Define the schema

We’ve chosen the technology of the database. Next up, it’s time to construct its schema or inner structure. To make the data in your database meaningful, we need to sort it into different fields, define the types of data, and how the fields relate to each other. This sounds complicated but usually gets easier with a good understanding of how you want your web App to work. If you still think it’s complicated or want to save time, just pick one of our pre-built schemas. We tailored them to popular demands like e-Commerce and Social Media. One of them is bound to fit.
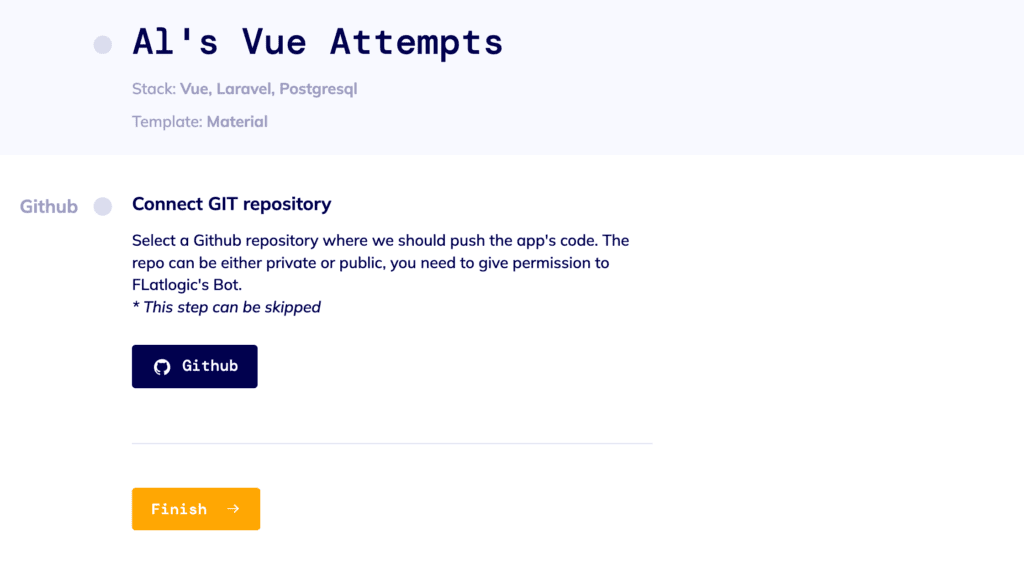
#5: Check and Finish

The heavy intellectual lifting is over. It’s time to review your choices, connect Git repository if you want to, and hit “Finish” if everything’s correct.
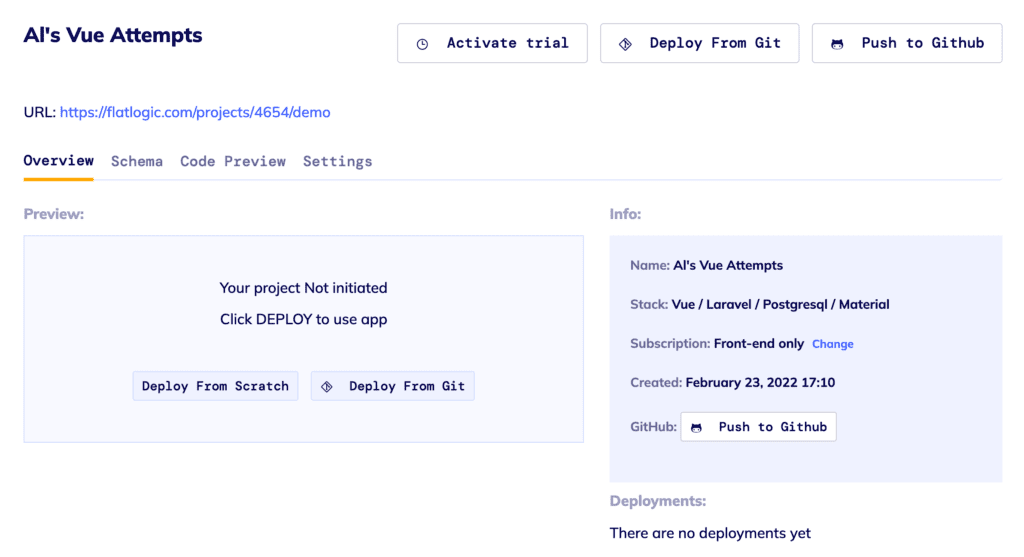
#6: Deploying the App

The Platform will compile the App for a couple of minutes and show you what you see in the screenshot. At this point, you can connect your App to Git if you want to, and hit “Deploy”. Voila! Your App’s structure is ready.
Wrapping Up
We’ve discussed three routes to creating your own Vue Apps. It’s a lot of information so let’s recap!
Using Vue Templates
Templates are solutions largely ready for deployment. There are pure front-end Vue templates and complete ones with backend and database. Who this approach fits the most:
- Business owners and managers who want to spend less time on website development and more time on other aspects of the business
- Those who need a web App ASAP and know the exact metrics a template has to meet
- Anyone else who needs a web App but doesn’t have the time or the will to learn web development (no judgment there)
Creating Vue Apps by Hand
This method may be the easiest if you’re already an experienced Vue developer. But for everyone else, for those who only know the basics of web development or still learning the ropes, this path will be the longest. Not the worst, not useless, and not obsolete by any means, just the longest. Choose this path if you:
- Want to learn by doing. Once you’ve learned the basics of Vue development, it’s time to put the knowledge to practice. Creating Apps of your own gives weight and context to your knowledge. For every How there’ll be a new Why, and vice versa. It’ll give you a better feeling of where to head next. If you’re an aspiring Vue developer, creating Apps is the natural thing to do.
- Need an App with specific features you cannot find in ready solutions. If you want to do something well, do it yourself. Such logic has faults of its own but it’s hard to deny: when you need something and it doesn’t exist, you might have to do it yourself.
- Have the time, the energy, and the self-esteem to try to do better. If you believe you can make a better solution than the ones out there, there’s one way to find out if you can. Try it, and then try some more. And don’t be afraid of thinking outside the box. If everyone stuck to existing practices, Henry Ford would’ve had to make faster horses, not cars.
Creating a Vue App with Flatlogic Platform
We have spent lots of time and energy perfecting the Platform, so we may be a little biased. Still, we believe there are solid reasons why it’s worth your time. Here are some of the people who would benefit greatly from Flatlogic Platform:
- Those who need an App for their business but don’t have the time or the expertise to develop one from scratch
- Web dev beginners who don’t have the experience to create their Apps yet, but want a better understanding of how an end product works. The free version is especially helpful here.
- Business owners and executives who need separate web platforms for several products. Flatlogic will help them create applications with equally reliable and functional inner mechanics.
- And everyone else who could use his or her web App.



Comments