In this collection, we will provide you with an overview of IDEs that are good for working with Javascript. Some developers use simple solutions, while at Flatlogic we prefer to use full-fledged IDEs for complex tools when developing complex tools.
***
If you want to quickly create and host a full-fledged web application using various technologies (React, Vue, Node.js, PostgreSQL, etc.) – try Flatlogic Platform. With the help of our platform, you can quickly start developing a web application, host it, and no matter how trite it may sound, save a lot of time and maybe money!
***
What exactly is IDE?
It should have indications, just like any other definition. As a result, a software that wishes to be called an IDE must contain the following characteristics:
- Text editor fields;
- Autocomplete;
- Make an idea;
- A compiler or interpreter — an integrated software that converts your code into a computer-readable language – is required for some languages by the IDE;
- Check your grammar;
- Support for plugins to add further features;
- A debugger is a built-in software for debugging faults;
- For a better understanding of the results, see a live web page within the IDE;
- Syntax highlighter — different colors are assigned to distinct components in your code, such as properties, tags, attributes, and so on. This enables you to see your work in a more organized manner and aids in the detection of faults;
- You should be able to rapidly navigate to the class or method definition in your IDE;
- Accessibility shortcuts.
What is the difference between an integrated development environment (IDE) and a text editor?
The short answer is that text editors only have a few functionalities that allow you to write and change code. The IDE, on the other hand, has a large number of functions that assist you in writing code rapidly.
The availability of debugging tools is also one of the primary distinctions between the IDE and the text editor.
And, of course, there’s the cost: many IDEs are paid.
How to choose an integrated development environment (IDE)?
When selecting an IDE, you should consider the following four factors:

- The number of features;
- The user interface’s ease of use;
- The cost. There are several open source options available for free. However, the typical pattern is that the price is proportional to the amount of features provided;
- Remember to keep the long-term view in mind; you may find that you need to grow in another language at some point in the future. It’ll be fantastic if you stick to the same IDE. As a result, it’s worthwhile to select an environment that supports a variety of programming languages.
Create React/Vue/Angular/Node.js app in minutes
You can also look at other factors such as:
- Work speed;
- Ecosystem. What extensions are offered by the community and the manufacturer itself;
- It’s preferable if the IDE can open huge files without freezing.
- Is it simple to find information in source files?
- Integration with various build systems
- Scalability over huge projects (projects with hundreds of thousands of lines of code)
- Do You Need Extensibility?
Remember that no tool can meet all of your requirements, thus there will be trade-offs somewhere along your IDE selection path.
Best IDE for Javascript
Atom
URL: https://atom.io/
Github: https://github.com/atom
Documentation: https://atom.io/docs
Price: Free, open-source
Languages: Mostly Javascript
Platforms: Windows, Linux, macOS
Extension or Plugins: https://atom.io/packages

Atom is one of the best IDE to use if you’re developing a web application with Github. Because GitHub created this open-source editor, it is inextricably tied to the platform. Atom is also a standard Javascript editor that can be used to create web applications. Atom has a large community that listens to and responds to feedback. It runs on Windows, Linux, and macOS and has a large package library to meet the demands of developers.
The major benefits of this IDE are collaboration via the Teletype functionality and built-in Github support.
Features
- Support for several developers in a collaborative environment;
- Atom comes with a built-in package management that automatically updates packages; you can also search for packages or start generating your own;
- Syntax highlighting;
- As you enter in a file or across all of your projects, find, preview, and replace text;
- Built-in auto-complete and suggestion functionality;
- It also contains a function that allows you to drag & drop a module or the entire file into another file;
- Editing on several platforms.
Pros
- Integration with Git;
- A wide range of packages are offered to suit any requirement;
- Changing files in real time;
- The integrated package manager is fantastic.
Cons
- Crashing may occur if the file size exceeds 10-15 MB;
- Code execution difficulties;
- Electron-based – therefore performance problems.
So this is a great free IDE if you like open-source and Github.
Brackets
URL: http://brackets.io/
Github: https://github.com/adobe/brackets
Documentation: http://brackets.io/docs/current/modules/brackets.html
Price: Free
Languages: JS, Ruby, Python, Perl, etc.
Platforms: Windows, Linux, macOS
Extension or Plugins: https://registry.brackets.io/

Brackets is a web development IDE that is extremely light and quick. Brackets is an IDE designed primarily for web developers. It has a large plugin ecosystem and is completely free to use. This open-source software, developed by Adobe Systems, may assist you with writing code in any of the web programming languages available. It has various significant features, such as function searching and rapid project switching. Brackets are well-known for their live preview features and lightning-fast processing.
Features
- Live Preview that allows you to get a real-time connection to your browser; whenever you make a change, you immediately see the changes on the screen;
- Support for the preprocessor;
- In-built JavaScript debugger;
- Tons of plugin support;
- Quick-Edit features enabled;
- Available for Windows, Linux, and Mac OS;
- Allows collaborative working on the code for multiple developers;
- Includes code-folding and syntax highlighting;
- Inline editors.
Pros
- Extension in Google Chrome. The main feature of the Brackets editor, highlighted by many developers, is real-time communication with Google Chrome. With this mechanism’s help, the developer can immediately observe how all these changes will be displayed in the browser after a change is made;
- Widely developed hotkey system;
- The main feature that distinguishes Brackets from other JS editors is the Extract function. The extraction function allows you to extract information directly from the PSD – such as fonts, colors, and dimensions, with pure CSS and no contextual code references;
- Code Minification.
Cons
- Few extensions compared to other editors on the market;
- Lack of support for server-side languages;
- Difficult Project Management;
- Low Performance while working with large files.
Note: On September 1, 2021, Adobe will end support for Brackets. If you would like to continue using, maintaining, and improving Brackets, you may fork the project on GitHub.
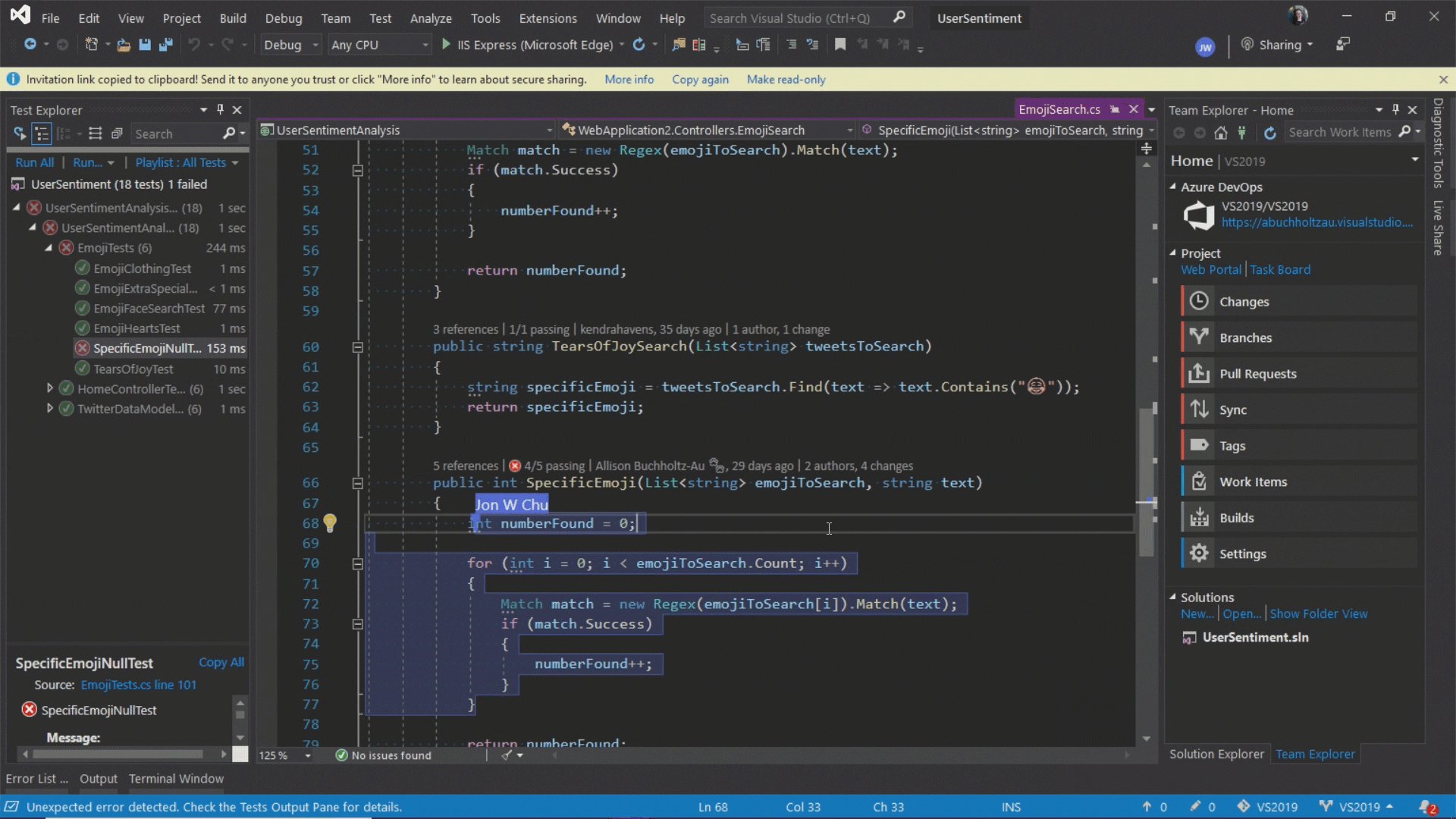
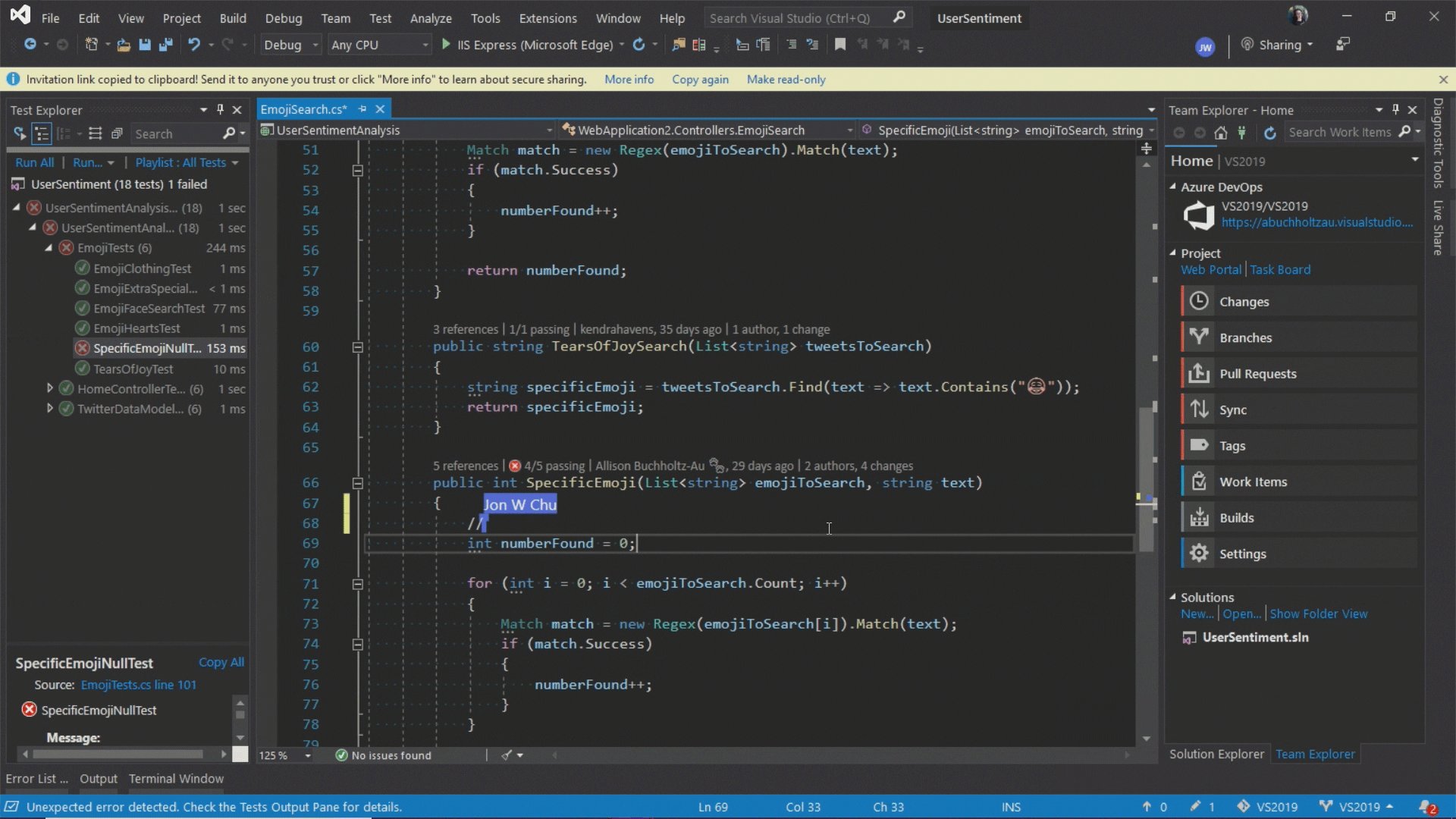
Visual Studio
URL: https://visualstudio.microsoft.com/
Github: https://github.com/microsoft/vscode
Documentation: https://docs.microsoft.com/en-us/visualstudio
Price: Free
Languages: Javascript, C, Python, .NET, and others
Platform: Windows, Mac, Linux
Extension or Plugins: https://marketplace.visualstudio.com/

Microsoft launched VS Code, an IDE that is open-source and accessible under the MIT license. VScode has frequently voted the most popular IDE due to its features and open source nature. The Visual Studio Code IDE is compatible with Windows, Linux, and Mac OS X. It not only supports JavaScript, but also Node.js and TypeScript, as well as a variety of extensions for other languages like as C++, C#, Python, PHP, and (of course).NET.
VScode is a fantastic IDE to get started with since it supports a wide range of programming languages and provides a wealth of tools to aid you on your way.
Features
- It has built-in support for IntelliSense code completion and also a very good understanding of semantic code.
- Imported Modules;
- Integration with GitHub;
- Wide theme selections;
- Integrated tools for testing the code;
- Version controlling via extensions;
- Built-in debugger;
- Supports syntax highlighting;
- Integrated terminal;
- Go to Definition;
- Peek definition;
- You can also jump to any class definition;
- Tooling for JSX/React, Html, JSON.
Of course, we haven’t mentioned all of the features, and you’re unlikely to utilize them all, but they’re all useful for Javascript development.
It’s worth noting that you may modify the whole coding process and greatly speed up the development process in VS Code by using a variety of plugins.
Pros
- It’s Free;
- Available for different platforms;
- Over 20000 plugins in the marketplace;
- Supports React.js IntelliSense;
- Low memory usage;
- Multi-Language;
- Great customization;
- It is an open-source project so you can also contribute to the continuously developing community on GitHub.
Cons
- Lags sometimes;
- The code check feature is not that great;
- Debugging features might be more helpful;
- Including a built-in screen for package management;
- Support is not great sometimes.
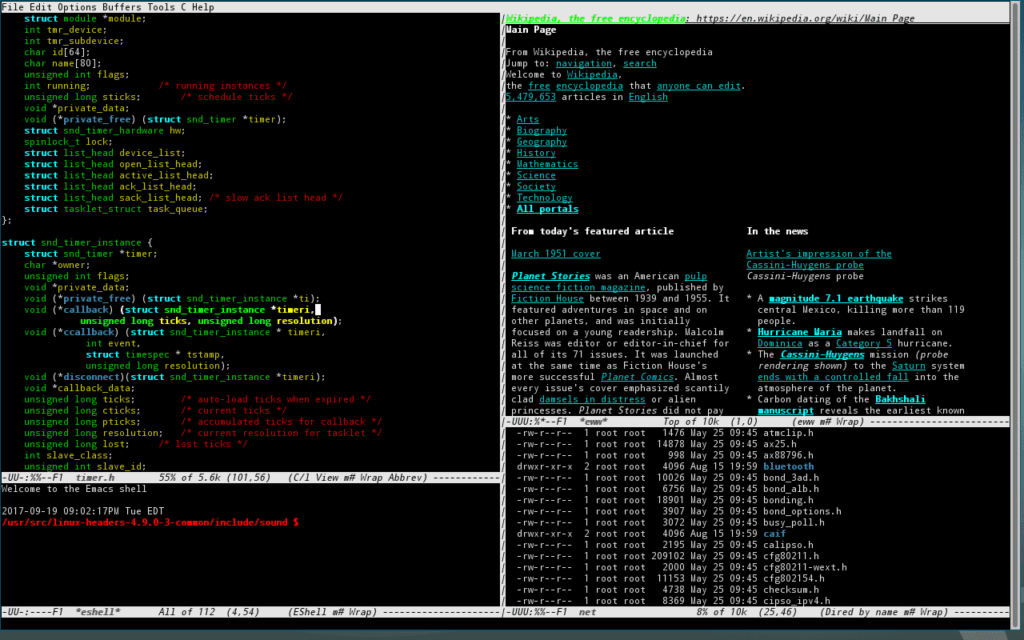
GNU Emacs Editor
URL: https://www.gnu.org/software/emacs/
Github: https://github.com/emacs-mirror/emacs
Documentation: https://www.gnu.org/software/emacs/documentation.html
Price: Free
Languages: Language agnostic
Platform: GNU, GNU/Linux, FreeBSD, NetBSD, OpenBSD, MacOS, MS Windows and Solaris
Extension or Plugins: https://github.com/emacs-tw/awesome-emacs

GNU Emacs is a text editor that comes with a basic user interface, but very useful functionalities. The tool belongs to the text editors family known for their extensibility. GNU Emacs will be very familiar to those who know how to work with the Vim editor. This editor can be called the most simplistic editor available that, however, misses none of the important features.
Features
- Well documented references available;
- Supports Unicode files;
- Capabilities to install and download the extensions;
- It can do a lot more than React Native app development.
- Full Unicode support;
Pros
- High-speed coding environment;
- Syntax highlighting;
- A lot of useful tutorials;
- Theme customization;
Cons
- Difficult to get used to;
- The initial setup time is very long;
- Lots of features: discovering them might take a long time.
As for Javascript development, Emacs does require a bit of work and plugins to really get it to work efficiently.
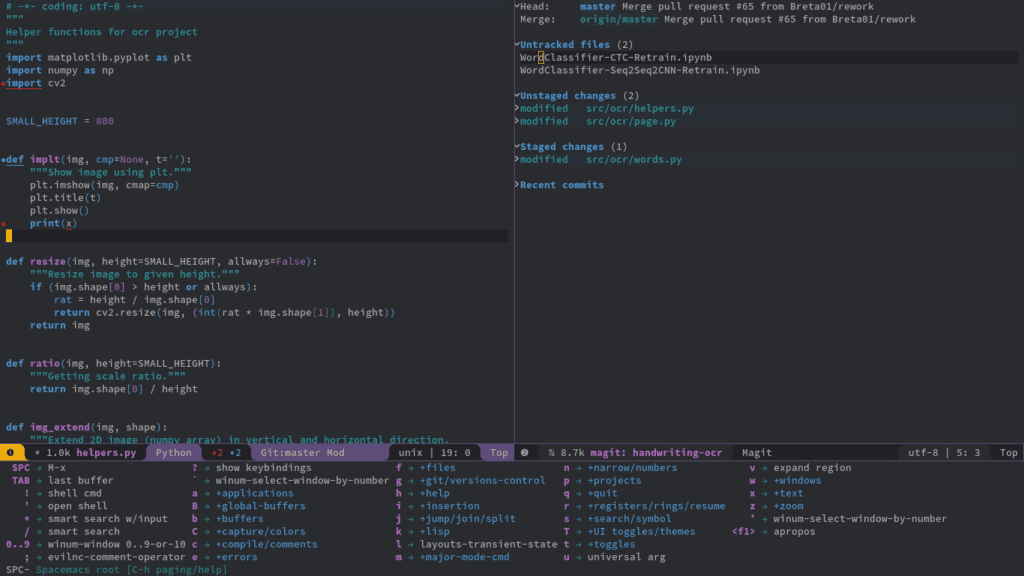
Spacemacs Editor
URL: https://www.spacemacs.org/
Github: https://github.com/syl20bnr/spacemacs
Documentation: https://www.spacemacs.org/doc/DOCUMENTATION.html
Price: Free
Languages: Almost language agnostic
Platform: Windows, Mac, Linux
Extension or Plugins: –

Looking for the best combination of Emacs and Vim, this is the editor that will provide you with the best services. Spacemacs is a community-driven Emacs distribution, thus the best editor that takes the best from Emacs and Vim.
Features
- A great user interface, one of the best features here in comparison to Vim;
- Well organized key bindings;
- Git integration;
- Simple query system to quickly find available layers, packages, and more.
Pros
- Available on several platforms;
- The documentation provided here is more than enough;
- Spacemacs has a great community meaning you will never be stuck on a problem for long;
- Great if you already are a massive Emacs or Vim fan;
- Can configure eslint support;
- Can use prettier.js for formatting files on save.
Cons
- The CPU usage is not very optimized;
- The tool gets stuck sometimes.
Emacs relies on community-written open-source packages for basically every IDE feature for every language. We think it’s great: you can develop the package for yourself. There’s definitely a learning curve, but also there are some really nice tools to help orient yourself in emacs.
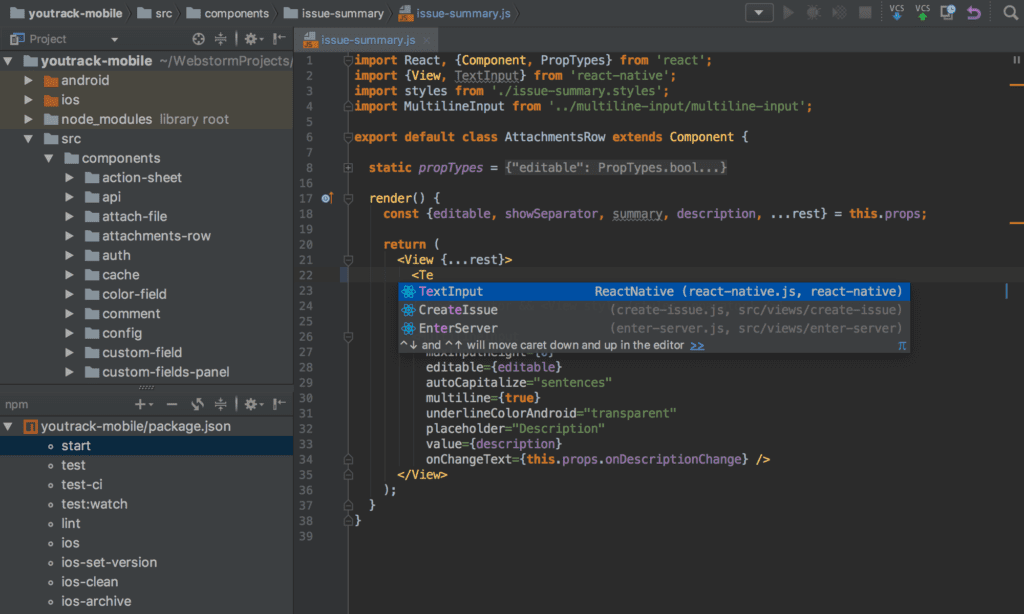
WebStorm
URL: https://www.jetbrains.com/webstorm/
Github: –
Documentation: https://www.jetbrains.com/help/webstorm/meet-webstorm.html
Price: $129/year
Languages: Angular, React, Vue, Node.js, Ionic, React Native
Platform: Windows, Mac, Linux
Extension or Plugins: https://plugins.jetbrains.com/webstorm

WebStorm is by far the most powerful and widely used web development software. This feature-rich IDE for JavaScript development includes smart coding assistance, code completion, error detection, and refactorings for a variety of languages including JavaScript, Node.js, HTML, and CSS. JetBrains is the name of the business that built this IDE.
Webstorm IDE’s excellence is demonstrated by the fact that it is employed by the vast majority of large enterprises.
Features
- In-built debugger support;
- In-built testing capabilities;
- Syntax error detection;
- Integration with Git;
- Integration with Mercurial;
- The built-in web server helps to run projects online;
- Code completion for React and JSX;
- It has a Live Edit feature which allows you to immediately see the changes in the browser as soon as you change the code;
- Version Control System;
- Built-in Terminal.
One of the best features is that by default WebStorm is configured to autosave files as you work on them, and when you switch to other IDEs, you feel the beauty of WebStorm. The other neat thing is that WebStorm has a built-in version control system that commits every time a file is saved. It’s separate from Git commits.
Pros
- Native integration with source control systems such as GitHub, Git, as well as Subversion, Perforce, and Mercurial;
- The flexibility of settings;
- Good integration with Angular, TypeScript, Vue, React by default;
- A large number of plugins;
- Excellent indentation, tips on how to simplify the code, and basic code validation for errors;
- Very useful merge tool.
Cons
- Not great in terms of performance;
- Slow working with lots of projects;
- Relatively complex settings;
- It is not open-source.
If you are looking for a mature platform, this might be the right option because it is known for its outstanding development features for the last 15 years.
We consider WebStorm to be the best-paid IDE on the market for Javascript development, thanks to its many features, plugins, and good documentation.
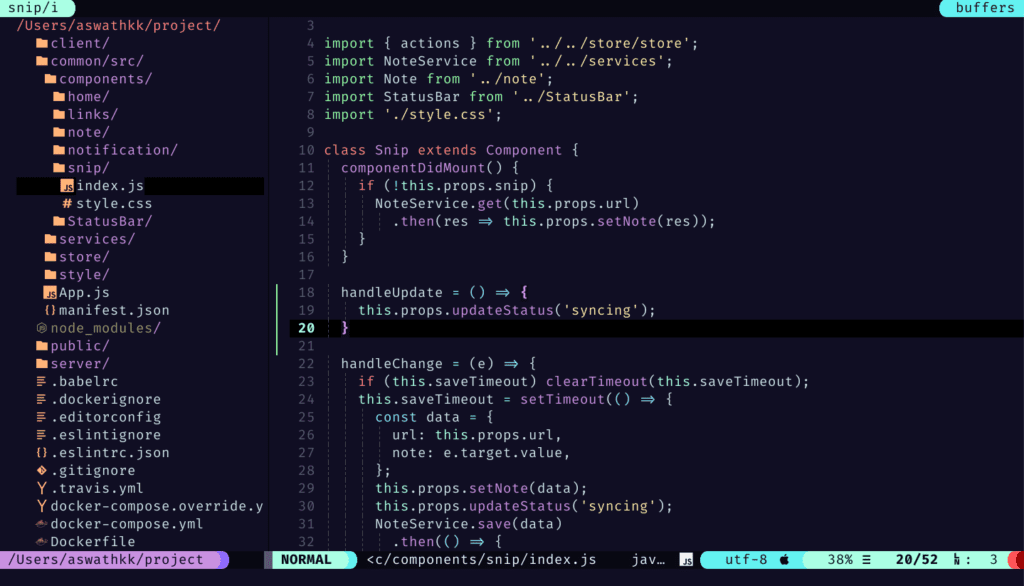
Vim Editor
URL: https://www.vim.org/
Github: https://github.com/vim/vim
Documentation: https://www.vim.org/docs.php
Price: Free
Languages: Almost all
Platform: Linux, macOS
Extension or Plugins: https://vimawesome.com/

Vim is a very vintage integrated development environment (IDE) or a text editor with the ability to change into an IDE when needed:). It was named Vi, and it was the first text editor for Unix. It’s a powerful text editor, and you’ll never force developers who use it to convert to VS Code or WebStorm. Because of its configurable properties, it is well-known among developers. It’s completely free and fully customizable.
Vim has search and syntax highlighting features and is super lightweight. Thus, it can handle very, very large files. However, it will take a very long time to set up Vim. The tool has a graphical interface, but – you might have guessed – it needs to be customized. Even for the mouse to work, you need to sweat. By default, Vim is controlled by keyboard and keyboard shortcuts. Vim can be a great IDE if you customize it and become familiar with it inside and out. But if time is tight, this is probably not the best choice.
Features
- It takes very little space on RAM to run efficiently;
- Different tabs and windows can help work on different projects at the same time;
- Extensive plugin system;
- Support for hundreds of programming languages and file formats;
- Powerful search and replace.
Pros
- It is possible to install on a very large number of operating systems;
- Deep editor settings, you can customize it all as you need;
- The code editing process is speedy.
Cons
- Due to the fact that it is terminal, it is very fast but very difficult to learn;
- It takes a long time to get used to the user interface;
An important detail in favor of Vim is that a huge number of engineers in top corporations use VIM, such as Facebook.
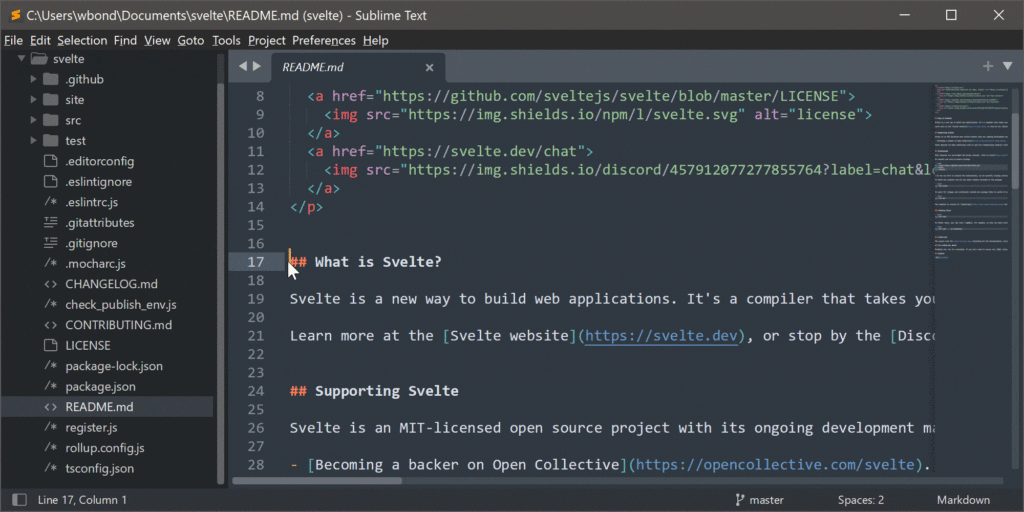
Sublime Text
URL: https://www.sublimetext.com/
Github: https://github.com/SublimeText
Documentation: https://www.sublimetext.com/docs/
Price: from $0 – $99
Languages: Almost language agnostic
Platforms: Windows, Linux, macOS
Extension or Plugins: there is no one directory, but there are many plugins

Sublime Text is a sophisticated text editor that can be converted into an integrated development environment (IDE) for nearly any language. It’s simple to use, has a lot of features, and is available on a variety of platforms. Sublime Text may be used on any computer with just one license. The tool is quick, integrates with a variety of other programs, and supports the Javascript programming language family. Sublime Text has excellent plugin support to expand the editor’s capabilities. It’s available for Windows, Mac OS X, and Linux right now.
Plugins can extend and customize the functionality of the Sublime text editor. Many JS plugins help transform Sublime Text into a beautiful Javascript IDE in practice.
Sublime Text makes use of a bespoke UI toolkit that is geared for speed and elegance while still taking advantage of native platform features. One of the latest features is that Sublime can render using GPU.
Features
- Sublime Text supports auto-completion of codes and also the variables created by the user;
- The command palette helps in setting the syntax of your code;
- A great library of API and packages is beneficial for developers;
- Supports setting key binds and macros for easier coding;
- One of the awesome features of the editor is showing a condensed preview of your long code which helps you to move through your code faster.
Pros
- Easy to navigate;
- Possible to expand functionality;
- Multi-line editing possible;
- Beginner-friendly;
- Great keyboard shortcuts and multi-selection options;
- You can quickly go to the definition of class or method.
Cons
- Not open-source;
- Large files are slow to load;
- Not a complete IDE;
- Not free – a big issue for a lot of developers;
- The free mode has a lot of annoying notifications.
Conclusion
Choosing the right IDE will have a huge effect on your productivity as a developer. In this article, we have collected the best IDEs that can help you develop with Javascript.
I hope our article will help you choose the right tool for you. Alternatively, feel free to reach out to us.

Comments