When it comes to finding the best IDE for React development, the choices can be overwhelming. To make it easier, it’s important to consider what kind of development you’ll be doing. Some developers prefer working with a single IDE, while others prefer a more basic code editor. There are also full-featured IDEs that offer source editing and automation, as well as intelligent code completion. No matter what your needs are, there’s an IDE out there that will help you create the best React applications.
This article aims to guide you through the selection of premier IDEs tailored for React applications, scrutinizing their suitability for React Native projects as well. We will explore both the strengths and limitations of these environments, highlighting essential features an IDE should possess, alongside distinguishing between IDEs and basic code editors. Additionally, we’ll delve into the beneficial plugins and packages accompanying these tools, providing you with a holistic understanding to aid in choosing an IDE that not only suits your React development needs but also amplifies your efficiency in building sophisticated business software.
What is an IDE?
The IT industry has been developing quite rapidly: these days a lot of work in software development is performed by IDE. Originating in the 1990s for the C programming language, the advent of IDEs marked a significant leap forward, streamlining the development process by integrating essential tools into a single, user-friendly platform. Following this innovation, a diverse array of IDEs tailored for other programming languages, including Java and JavaScript, began to emerge. This evolution reflects the industry’s ongoing quest to enhance productivity and efficiency, enabling developers to focus more on creating complex and sophisticated solutions for business software, rather than getting bogged down by the intricacies of the development environment setup and management.
IDE is a piece of software with a wide range of functions that help in the development of other software. IDEs increase programmer productivity by combining common activities of writing software into a single application: editing source code, building executables, and debugging. Typically, an IDE includes the following features (here we list features that are more inherent in a JavaScript IDE):

- Autocomplete;
- Text editor fields;
- For some languages, IDE needs a compiler or interpreter – an integrated program that translates your code into a computer-readable language;
- Syntax checking;
- Debugger is a built-in program that allows you to debug errors;
- Provide a suggestion;
- Viewing live web pages inside the IDE for a better understanding of the output;
- Syntax highlighter – parts of your code can be displayed in colors that correspond with different elements such as properties, tags, attributes, and all the rest. This allows you to see your work in a more structured way and helps you find errors;
- IDE should allow you to quickly go to the definition of class or method;
- Shortcuts for ease of access;
- Plugin support to extend functionality.
In general, there is no standard set of features an IDE should have. The more useful tools the IDE contains, the better for the React.js developer.
What is the difference between IDE and Text Editor?
The short answer to this question is that code/text editors only allow you to write and edit, maybe with some advanced features. On the contrary, IDEs do all the things simple text editors do plus a huge number of more advanced stuff you can’t do with text editors. Above you can see features that usually come with a good IDE. They equip you with everything you need to turn code into a functioning app or program.
For some people, the true distinction between an IDE and a plain text editor is the ability to compile your code right inside the tool.
A code editor is roughly an advanced text editor for working with code. As a rule, the most important functions of a code editor are syntax highlighting, indicating errors, and working with files – these differ from a regular text editor.
How to choose the best IDE for React?
When choosing the best IDE for React, you need to be guided by the main four factors:
- User Interface Convenience
- Number of features;
- Language support. Here, do not forget about the long-term perspective – someday it may turn out you will suddenly need to develop in another language. Keeping to the same IDE would be great. So, it’s worth choosing an environment that supports multiple programming languages;
- Price. There are many free open-source solutions out there. However, the usual trend is this: the cost depends on the number of features available.
You can also look at other factors such as:
- Work speed;
- Ecosystem. What extensions are offered by the community and the manufacturer itself;
- It’s good if the IDE can open very large files and not freeze.
- Is the search in source files easy?
- Integration with various build systems
- Scalability over huge projects (projects with hundreds of thousands of lines of code)
- Do You Need Extensibility?
- Remember: no tool will cover all your needs, so somewhere in your path of IDE choices there will be trade-offs.
Now – do you need an IDE at all? Tools like Visual Studio and WebStorm try to cover everything out there and provide the widest possible range of features. Here’s the thing, though: we know many advanced developers who prefer the simplicity and speed of code editors in their work. It’s hard to beat a good, strong editor that lets you easily navigate through your files and code. Sublime Text is an example of one that’s taken the programming world by storm.
What is React?
In this block, we will briefly write about the technologies for which we will evaluate the IDE, namely React.
React is an open-source, component-based front-end library responsible for creating an interactive User Interface or view layer. The syntax is written in JSX which makes it easier for the programmer as the tags are created to call a particular component. It has huge community support and is currently maintained by Facebook.
It uses virtual DOM to fill the data in the HTML DOM. Changing the DOM elements instead of reloading the complete DOM every time makes the virtual DOM work faster than the others.
The Best IDE for React: Our Picks
Quick Q&A
Are you just starting your journey as a programmer?
Try CodeSandbox as a web-based playground.
Want the best free solution?
VSCode would be the best option.
Are you ready to pay for something?
Then take a look at WebStorm.
Want something quick and easy?
Check out Sublime Text.
Ready to take the time to learn but get a ton of value later?
VIM would be the best investment.
And finally: don’t worry too much. All of these tools will allow you to do a good job if you are a good programmer. 😉
Visual Studio
URL: https://visualstudio.microsoft.com/
Github: https://github.com/microsoft/vscode
Documentation: https://docs.microsoft.com/en-us/visualstudio
Price: Free
Languages: C, Python, .NET, Javascript, React through extensions
Platform: Windows, Mac, Linux
Extension or Plugins: https://marketplace.visualstudio.com/

VS Code was released by Microsoft: the tool is available under the open-source MIT license. Thanks to its functionality and freeness VScode often wins the vote as the most popular IDE. Visual Studio Code IDE is available for Windows, Linux, and Mac operating systems. Not only does it support JavaScript and React, but it also supports Node.js, and TypeScript, which come with a whole ecosystem of extensions for other languages including C ++, C #, Python, PHP, and (of course) .NET.
VScode is a great IDE to start up your work as it supports a lot of programming languages and has lots of features that will help you through your journey.
Top Features:
- It has built-in support for IntelliSense code completion and also a very good understanding of semantic code.
- Imported Modules;
- Integration with GitHub;
- Wide theme selections;
- Integrated tools for testing the code;
- Version control via extensions;
- Built-in debugger;
- Supports syntax highlighting;
- Integrated terminal;
- Go to Definition;
- Peek definition;
- You can also jump to any class definition;
- Tooling for JSX/React, Html, JSON.
Of course, you may not need all the features of VS Code (which is highly unlikely if you are into any serious stuff) and hence might want to choose something else, but this thing just works for me in all scenarios.
Of course, we have not listed all the features, and most likely you will not use them all, but these things work very well in React development.
If we look at such things as VS code and React, then VS Code can be configured into a very productive and efficient machine to speed up development thanks to its plugins. Some of these plugins enhance JavaScript programming; many of these specifically enhance the development experience with React, redux, react native, etc.
Note that by using countless plugins you can change the entire coding process and drastically speed up the development process.
Pros
- It’s Free;
- Available on different platforms;
- Over 20000 plugins in the marketplace;
- Supports React.js IntelliSense;
- Low memory usage;
- Multi-Language;
- Great customization;
- It is an open-source project so you can also contribute to the continuously developing community on GitHub.
Cons
- Lags sometimes;
- The code check feature is not that great;
- Debugging features might be more helpful;
- Includes a built-in screen for package management;
- Support is not great sometimes.
Notable Extensions
React.js Starter Kit is a React app front-end starter kit built with the help of Bootstrap. It is a cross-platform project template powered by Node.js-based development tools like Gulp, Webpack, BrowserSync, Karma, and Protractor to speed up React project initialization.
React Snippet Pack is, obviously, a snippet pack for use with the React JavaScript framework
WebStorm
URL: https://www.jetbrains.com/webstorm/
Github: –
Documentation: https://www.jetbrains.com/help/webstorm/meet-webstorm.html
Price: $129/year
Languages: Angular, React, Vue, Node.js, Ionic, React Native
Platform: Windows, Mac, Linux
Extension or Plugins: https://plugins.jetbrains.com/webstorm

Of course, we couldn’t make our selection without mentioning WebStorm – probably the most advanced and most popular web development tool. This powerful IDE for JavaScript development comes with several useful features like smart coding assistance, code completion, error detection, and refactorings for several languages like JavaScript, Node.js, HTML, and CSS. The company that created this IDE is called JetBrains.
The quality of Webstorm IDE is evidenced by the fact that it is used by the overwhelming majority of large organizations.
Features
- In-built debugger support;
- In-built testing capabilities;
- Syntax error detection;
- Integration with Git;
- Integration with Mercurial;
- The built-in web server helps to run projects online;
- Code completion for React and JSX;
- It has a Live Edit feature which allows you to immediately see the changes in the browser as soon as you change the code;
- Version Control System;
- Built-in Terminal.
One of the best features is that by default WebStorm is configured to autosave files as you work on them, and when you switch to other IDEs, you feel the beauty of WebStorm. The other neat thing is that WebStorm has a built-in version control system that commits every time a file is saved. It’s separate from Git commits.
Pros
- Native integration with source control systems such as GitHub, and Git, as well as Subversion, Perforce, and Mercurial;
- The flexibility of settings;
- Good integration with Angular, TypeScript, Vue, and React by default;
- A large number of plugins;
- Excellent indentation, tips on how to simplify the code, and basic code validation for errors;
- Very useful merge tool.
Cons
- Not great in terms of performance;
- Slowly working on lots of projects;
- Relatively complex settings;
- It is not open-source.
If you are looking for a mature platform, this might be the right option because it is known for its outstanding development features over the last 15 years.
In terms of React development, we have the following features:
- WebStorm comes with over 50 plugins to make React development easier;
- Navigates through JSX tags using breadcrumbs and colorful highlighting for the tag tree
- Integrates with linters, such as ESLint, for JSX code
We consider WebStorm to be the best-paid IDE on the market for React development, thanks to its many features, plugins, and good documentation.
Reactide
URL: https://reactide.io/
Github: https://github.com/reactide/reactide
Documentation: –
Price: Free, open-source
Language: React
Platforms: macOS, Windows, Ubuntu
Extension or Plugins: none

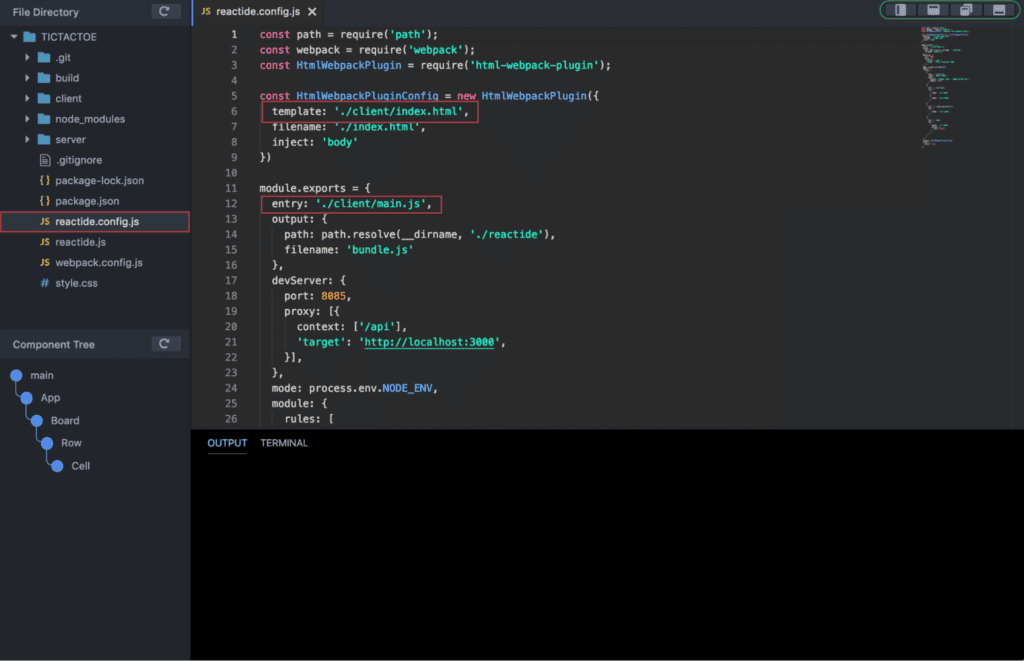
Reactide is one of the few and the first IDEs dedicated to React development only. It’s a cross-platform desktop application that offers a custom simulator, making build-tool and server configuration unnecessary.
Features
- Seamless browser integration;
- Live visualization;
- Build tools inside;
- Integrated node server;
- Integrated terminal.
Pros
- Live view of components inside IDE;
- Thanks to live reloading within the development environment, you do not need to flip-flop between the code files and the browser to check the changes made;
- Cross-platform tool.
Cons
- No plugins;
- No community in comparison with other tools.
If you want to quickly develop a React project or change it, then there is no better tool than ReactIDE. The tool works quickly and has several features useful specifically for React development.
Vim Editor
URL: https://www.vim.org/
Github: https://github.com/vim/vim
Documentation: https://www.vim.org/docs.php
Price: Free
Languages: Almost all
Platform: Linux, macOS
Extension or Plugins: https://vimawesome.com/

Vim is a very old IDE. Well, at least as an IDE. It is a very advanced text editor, and you’ll never make the developers who love it leave it and force them to switch to VScode or WebStorm. Vim is very well-known among developers because of its configuration properties. It is free and highly customizable.
Vim has search and syntax highlighting features and is super lightweight. Thus, it can handle very, very large files. However, it will take a very long time to set up Vim. The tool has a graphical interface, but – you might have guessed – it needs to be customized. Even for the mouse to work, you need to sweat. By default, Vim is controlled by keyboard and keyboard shortcuts. Vim can be a great IDE if you customize it and become familiar with it inside and out. But if time is tight, this is probably not the best choice.
Features
- It takes very little space on RAM to run efficiently;
- Different tabs and windows can help you work on different projects at the same time;
- Extensive plugin system;
- Support hundreds of programming languages and file formats;
- Powerful search and replace.
Pros
- It is possible to install it on a very large number of operating systems;
- Deep editor settings, you can customize it all as needed;
- The code editing process is speedy.
Cons
- Because it is terminal, it is very fast but very difficult to learn;
- It takes a long time to get used to the user interface;
An important detail in favor of Vim is that a huge number of engineers in top corporations use VIM, such as Facebook.
Notable Plugins for React Development
vim-jsx – Syntax highlighting and indenting for JSX.
vim-react-snippets – A set of snippets for Vim to work with Facebook’s React library.
vim-babel – Another set of snippets for Vim to work with Facebook’s React library.
GNU Emacs Editor
URL: https://www.gnu.org/software/emacs/
Github: https://github.com/emacs-mirror/emacs
Documentation: https://www.gnu.org/software/emacs/documentation.html
Price: Free
Language: Language agnostic
Platforms: GNU, GNU/Linux, FreeBSD, NetBSD, OpenBSD, MacOS, MS Windows, and Solaris
Extension or Plugins: https://github.com/emacs-tw/awesome-emacs

GNU Emacs is a text editor that comes with a basic user interface, but very useful functionalities. The tool belongs to the text editors’ family known for its extensibility. GNU Emacs will be very familiar to those who know how to work with the Vim editor. This editor can be called the most simplistic editor available that, however, misses none of the important features.
Features
- Well-documented references available;
- Supports Unicode files;
- Capabilities to install and download the extensions;
- It can do a lot more than React Native app development.
- Full Unicode support;
Pros
- High-speed coding environment;
- Syntax highlighting;
- A lot of useful tutorials;
- Theme customization;
Cons
- Difficult to get used to;
- The initial setup time is very long;
- Lots of features: discovering them might take a long time.
As for React, Emacs does require a bit of work and plugins to get it to work efficiently.
Extensions
web-mode.el – It is an autonomous emacs major mode for editing web templates. It is compatible with many languages including JSX (React).
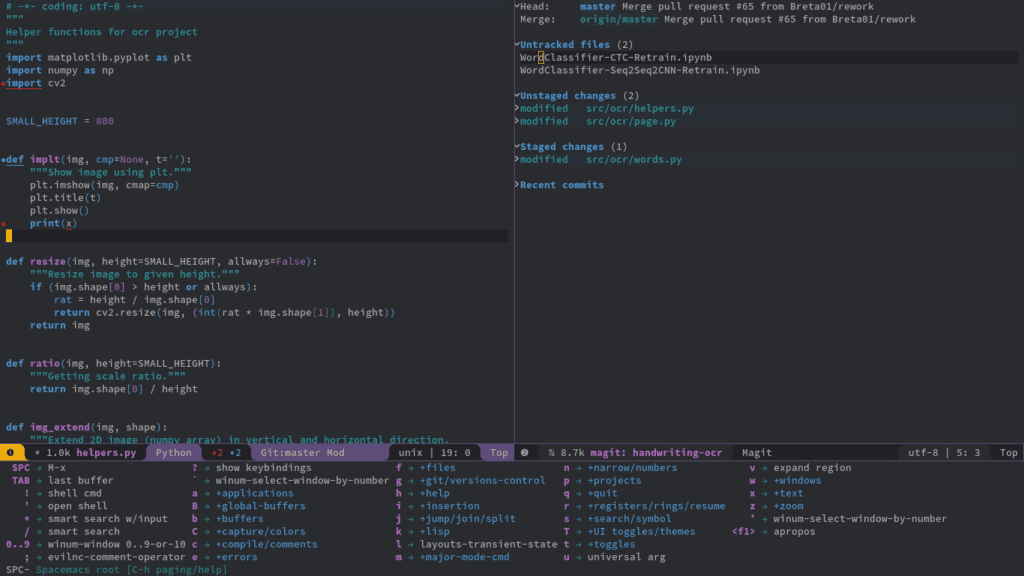
Spacemacs Editor
URL: https://www.spacemacs.org/
Github: https://github.com/syl20bnr/spacemacs
Documentation: https://www.spacemacs.org/doc/DOCUMENTATION.html
Price: Free
Language: Almost language agnostic
Platforms: Windows, Mac, Linux
Extension and Plugins: –

Looking for the best combination of Emacs and Vim, this is the editor that will provide you with the best services. Spacemacs is a community-driven Emacs distribution, thus the best editor that takes the best from Emacs and Vim.
Features
- The great user interface is one of the best features here in comparison to Vim;
- Well-organized key bindings;
- Git integration;
- Simple query system to quickly find available layers, packages, and more.
Pros
- Available on several platforms;
- The documentation provided here is more than enough;
- Spacemacs has a great community meaning you will never be stuck on a problem for long;
- Great if you are already a massive Emacs or Vim fan;
- Can configure eslint support;
- Can use prettier.js to format files on save.
Cons
- CPU usage is not very optimized;
- The tool gets stuck sometimes.
Emacs relies on community-written open-source packages for basically every IDE feature for every language. We think it’s great: you can develop the package for yourself. There’s a learning curve, but there are also some nice tools to help orient yourself in emacs.
Extensions
React layer – ES6 and JSX-ready configuration layer for React. It will automatically recognize .jsx and .react.js files. One package layer for React integration.
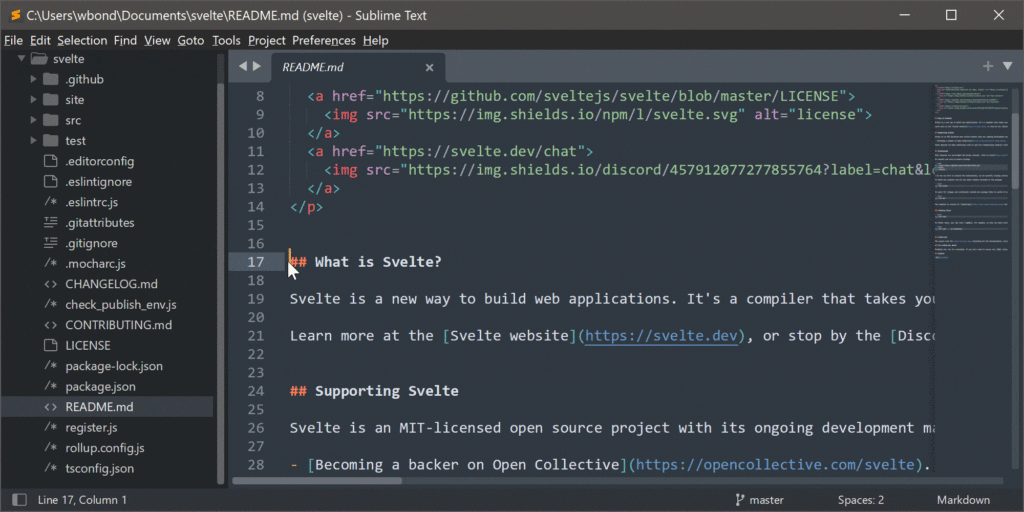
Sublime Text
URL: https://www.sublimetext.com/
Github: https://github.com/SublimeText
Documentation: https://www.sublimetext.com/docs/
Price: from $0 – $99
Language: Almost language agnostic
Platforms: Windows, Linux, macOS
Extension and Plugins: there is no one directory, but there are many plugins

Sublime Text is a powerful text editor for almost every language. It’s lightweight, feature-rich, and supported on popular platforms. Users only need one license to use Sublime Text on any computer. The tool is fast, integrated with multiple tools, and supports React, React Native, and all web programming languages. Sublime Text provides great plugin support to enhance the capabilities of the editor. It is currently available on Windows, Mac, and Linux.
The functionality of the Sublime text editor can be expanded and adapted using plugins. In practice, many JS plugins help turn Sublime Text into an elegant JavaScript IDE.
Sublime Text uses a custom UI toolkit optimized for speed and beauty, taking advantage of native functionality on each platform.
Features
- Sublime Text supports auto-completion of codes and also the variables created by the user;
- The command palette helps in setting the syntax of your code;
- A great library of APIs and packages is beneficial for developers;
- Supports setting key binds and macros for easier coding;
- One of the awesome features of the editor is showing a condensed preview of your long code which helps you to move through your code faster.
Pros
- Easy to navigate;
- Possible to expand functionality;
- Multi-line editing is possible;
- Beginner-friendly;
- Great keyboard shortcuts and multi-selection options;
- You can quickly go to the definition of class or method.
Cons
- Not open-source;
- Large files are slow to load;
- Not a complete IDE;
- Not free – a big issue for a lot of developers;
- The free mode has a lot of annoying notifications.
We are not great fans of using Sublime for React development, because there are other better and free options available. If you are already using Sublime in your organization and want to include React in your project, this definitely might be a good option, no need to scratch your head to find anything else.
Packages
react-native-snippets – It is a collection of Sublime Text Snippets for react-native
babel-sublime – Syntax definitions for ES6 JavaScript with React JSX extensions.
Rekit Studio
URL: https://rekit.js.org/
Github: https://github.com/rekit/rekit
Documentation: https://rekit.js.org/
Price: Free
Language: React
Platform: Web
Extension or Plugins: https://rekit.js.org/docs/plugin.html

Rekit is an IDE focused specifically on developing apps using React. It works as an IDE as well as a toolkit that can be used for developing web apps using React, React router, and Redux. Rekit studio runs on a node server and is an npm package, and for that reason, it runs in your browser. Developers can utilize many features with Rekit Studio, including code editing, code generation, dependency diagramming, refactoring, building, unit tests, and an easier way to navigate code. The main feature we like about Rekit is that every React app has its own Rekit studio, so things remain simple and controlled. However, we wouldn’t recommend Rekit for enterprise-grade React JS development.
Features
- Refactoring;
- Unit tests;
- Code generation;
- Support for Less and Sass;
- React router;
- Command-line tools;
- You can also extend Rekit functionality by developing your plugins.
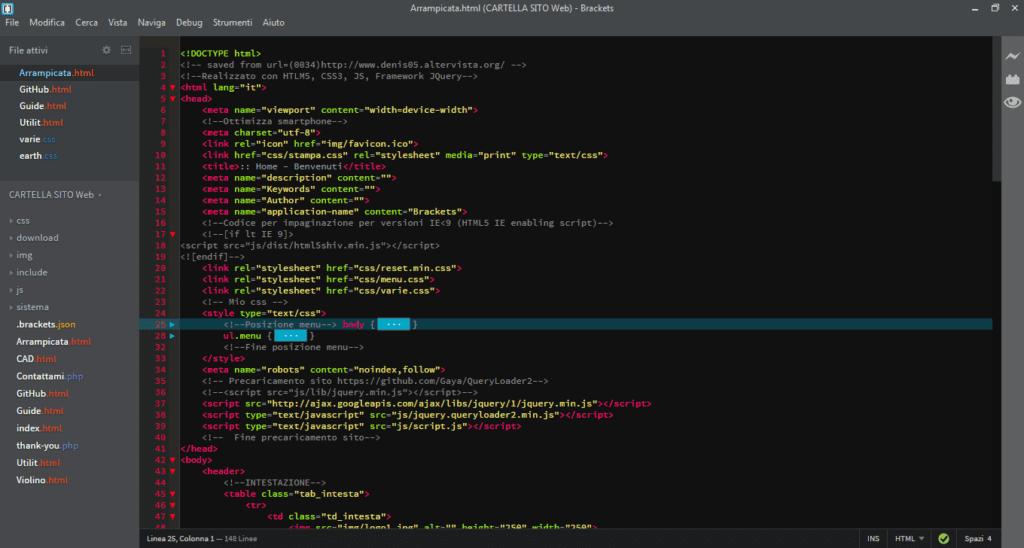
Brackets
URL: http://brackets.io/
Github: https://github.com/adobe/brackets
Documentation: http://brackets.io/docs/current/modules/brackets.html
Price: Free
Languages: JS, Ruby, Python, Perl, etc.
Platforms: Windows, Linux, macOS
Extension or Plugins: https://registry.brackets.io/

Brackets is a very lightweight and lightning-fast web development IDE but looks more like a source code editor. It’s one of those IDEs built mostly for web developers. Brackets have huge plugin support and are entirely free to use. Created by Adobe Systems, this open-source software can help you build code in all the web programming languages out there. Brackets are available for Mac, Windows, and Linux. Function finding and quick project switching are some notable features it offers.
Features
- Live Preview allows you to get a real-time connection to your browser; whenever you make a change, you immediately see the changes on the screen;
- Support for the preprocessor;
- In-built JavaScript debugger;
- Tons of plugin support;
- Quick-Edit feature enabled;
- Available on Windows, Linux, and Mac OS;
- Allows collaborative work on the code for multiple developers;
- Includes code-folding and syntax highlighting;
- Inline editors.
Pros
- Extension in Google Chrome. The main feature of the Brackets editor, highlighted by many developers, is real-time communication with Google Chrome. With this mechanism’s help, the developer can immediately observe how all these changes will be displayed in the browser after a change is made;
- Widely developed hotkey system;
- The main feature that distinguishes Brackets from other JS editors is the Extract function. The extraction function allows you to extract information directly from the PSD – such as fonts, colors, and dimensions, with pure CSS and no contextual code references;
- Code Minification.
Cons
- Few extensions compared to other editors on the market;
- Lack of support for server-side languages;
- Difficult Project Management;
- Low Performance while working with large files.
When it comes to React, there are plugins available to enhance Brackets functionality for speed development using React components.
Brackets are the best web IDE if you are looking for an editor that understands web design. It comes with a great set of visual tools, such as website form creators or other preprocessor supports. It has been created by web designers for web designers.
Note: On September 1, 2021, Adobe will end support for Brackets. If you would like to continue using, maintaining, and improving Brackets, you may fork the project on GitHub.
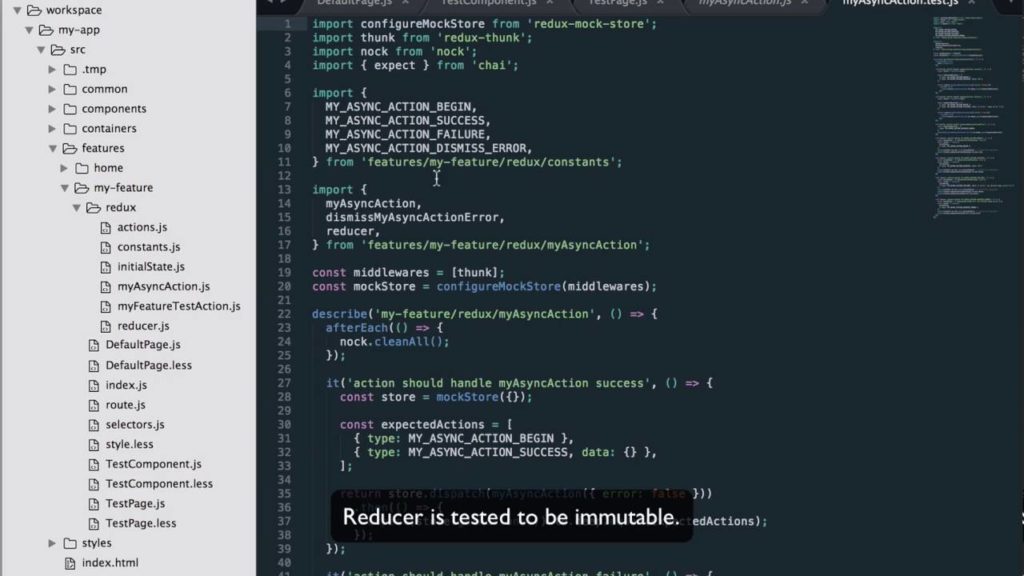
Atom
URL: https://atom.io/
Github: https://github.com/atom
Documentation: https://atom.io/docs
Price: Free, open-source
Languages: Mostly JavaScript
Platforms: Windows, Linux, macOS
Extension or Plugins: https://atom.io/packages

If you develop a web application on GitHub, then there is no better IDE for you than Atom. This open-source editor was developed by GitHub and is therefore closely linked to the platform. Atom is also a completely normal JavaScript editor, with the help of which web projects can be implemented. Atom has vast community support that listens to and works on the feedback. It is available on Windows, Linux, and macOS and has a huge packaging repository to cater to the developers’ needs.
Features
- Ease of use with excellent navigation UI;
- Collaborative support for multiple developers;
- In-built auto-complete and suggestion feature;
- Syntax highlighting;
- Atom has a built-in package manager that keeps on updating packages; you can also search for packages or start creating your own packages as well;
- It also has a feature in which you can drag and drop a module of your file or the whole file in a different file;
- Cross-platform editing;
- Find, preview, and replace text as you type in a file or across all your projects.
Pros
- Completely free to use;
- A large number of packages are available for every need;
- Cross-platform;
- Instant file switching;
- Packages. Atom has a built-in CoffeeScript package manager;
- The built-in package manager is great;
- Straightforward interface to learn and use;
- Git Integration.
Cons
- The atom is slow to start;
- Files over 10-15 MB may cause crashes;
- Documentation is not great;
- Lack of Code Execution;
- Slower than other top editors;
- Based on Electron – therefore speed issues.
Atom is truly hackable and can be customized using tons of Node.js-based plugins to extend atom functionality to your needs. Due to so much support from different communities and an awesome UI interface and features it has attracted a lot of developers.
Packages
- zenchat-snippets – It is a collection of snippets for react-native, redux, and ES6.
- language-babel – This package includes Language grammar for all versions of JavaScript including ES2016 and ESNext, JSX syntax as used by Facebook React, Atom’s etch, and others.
Alfa
Website link: https://alfa-lang.io/tools/vscode.html
Alfa is an open-source, extensible React.js IDE. It is designed to be both fast and easy to use. Alfa’s primary focus is on helping developers create React components faster and with less effort. Alfa also supports ES2015, JSX, TypeScript, React Native, and Flow.
Pros:
- Easy to use: Alfa is designed to be simple and easy to learn.
- Open Source: Alfa is open source and free to use.
- Fast: Alfa is designed with speed in mind for improved coding performance
- Extensible: Users can create and share extensions to customize Alfa’s feature set
Cons:
- Limited support for frameworks other than React: Alfa lacks integration with frameworks such as Angular and Vue.
- Limited debugging: Alfa currently lacks some debugging tools that would be useful for debugging React code.
Best IDE for React: Wrapping Up
There are a lot of other IDEs and Editors on the Internet. We’ve gathered the best IDEs for react development in 2024 for you. In this collection, you will find IDEs that will greatly help you ease your workflow.
Choosing the right IDE will have a very strong effect on your performance as a developer. Each IDE has its own set of features, advantages, and disadvantages that distinguish them. We’ve also discussed all the best IDEs for developing React applications. If you move to an IDE to help you with React development, we guarantee you won’t go back to plain editors.
Hopefully, you will find just the right one for your next web development project. After all, it is the developer who writes the code, not the IDE.
Short Recap FAQ
What is React?
It is a JavaScript library for creating user interfaces!
What is IDE?
IDE stands for Integrated Development Environment. It is a complex tool with a wide range of features that help you cut development time drastically by simplifying everyday tasks.
What is the difference between an IDE and a Code editor?
IDE is a more complex tool for creating web applications, while the code editor allows you to quickly develop applications and make changes to them, e.g., it is a very easy-to-learn and fast-working tool.
What are the best IDEs for React?
- Visual Studio
- Webstorm
- Reactide
- VIM Editor
- GNU Emacs
- Spacemacs
- Sublime Text
- Rekit Studio
- Brackets
- Atom
React.js is a popular JavaScript toolkit for creating user interfaces, and there are numerous integrated development environments (IDEs) that can assist you in working more quickly with React. Finding the correct IDE may make a major difference in your productivity and enjoyment of coding, whether you’re a novice or a seasoned veteran. In this article, we’ll look at the top ten React.js IDEs in 2024.
We carefully picked these tools based on their features, functionality, and user evaluations, and we included both free and paid solutions to accommodate a variety of budgets and demands. Think about our platform if you want to rapidly and easily construct a React table app. Because of its strong capabilities, you may create complicated table applications in minutes.
Create a React table app in minutes with Flatlogic
At Flatlogic, we have built a development platform that simplifies the creation of web applications. The tool allows you to create the React app in minutes with tables, forms, and other components, you just need to choose the stack, design, and define the database model with the help of an online interface and that is all. Moreover, you can preview generated code, push it to your GitHub repo, and get the generated REST API docs.
See the quick guide below on how to do a full-stack web app with the help of Flatlogic Generator.
Step №1. Choose your project name
Any good story starts with a title, and any good React App starts with a name.

Step №2. Select your Web App Stack
In this step, you will need to choose the frontend, backend, and database stack of your app. And, to correlate with our illustrative React App, we will choose here React for the frontend, Node.js for the back-end, and PostgreSQL for the database.

Step №3. Choose your Web App Design
As we’ve already mentioned, design is quite important. Choose any from several colorful, visually pleasing, and, most importantly, extremely convenient designs Flatlogic’s Full Stack Web App Generator presents.

Step №4. Create your Web App Database Schema
You can create a database model with a UI editor. There are options to create custom tables, columns, and relationships between them. So basically, you can create any type of content. Moreover, you will receive automatically generated REST API docs for your application.

Step №5. Review and Generate your Web App
In the final step, just to make sure everything is as you want it to be, you can review all of the previously made decisions and click the “Create Project” button. After a short time to generate, you will have at your fingertips a beautiful and fully functional React Node.js App. Voila! Nice and easy!

Comments