We have a huge discount at Flatlogic. For three days only you have an opportunity to buy all templates with a discount.
Use the APP NOW or APP_NOW promo code to get a 30% discount!
Please note, that the promo code is valid till May 14th at midnight.
So what templates Flatlogic is currently offering you? Here are the options:
- Material/Bootstrap designs
- Various backends (.NET, Java, Node.js, Laravel)
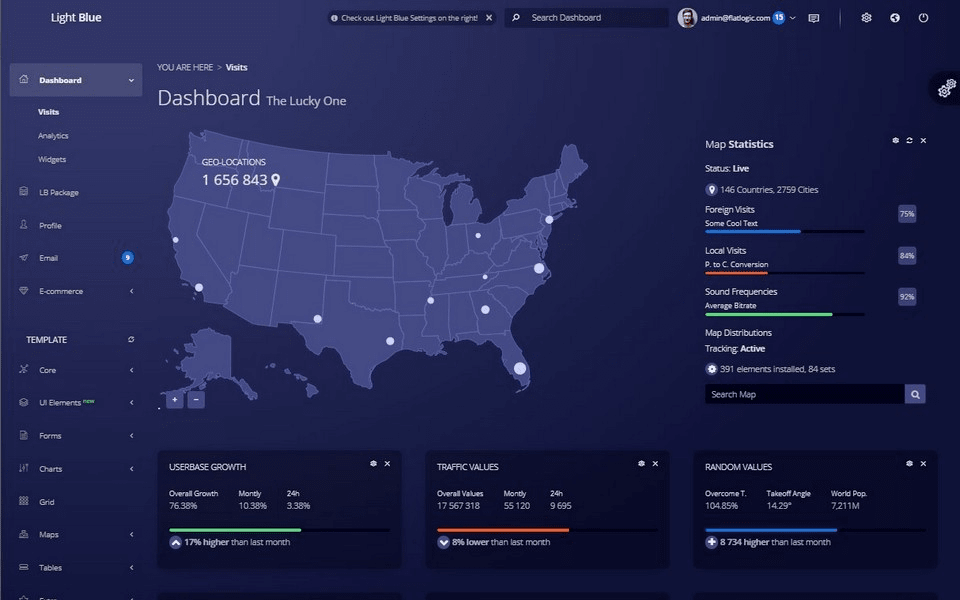
- Transparent/Classic design
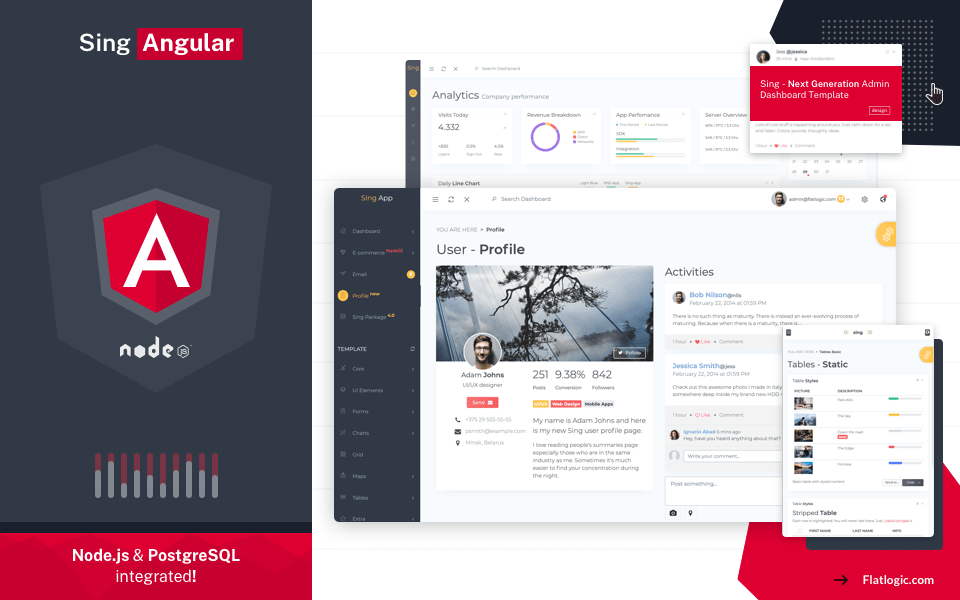
- Made with React/Vue/Angular
- Made with jQuery/jQuery-free
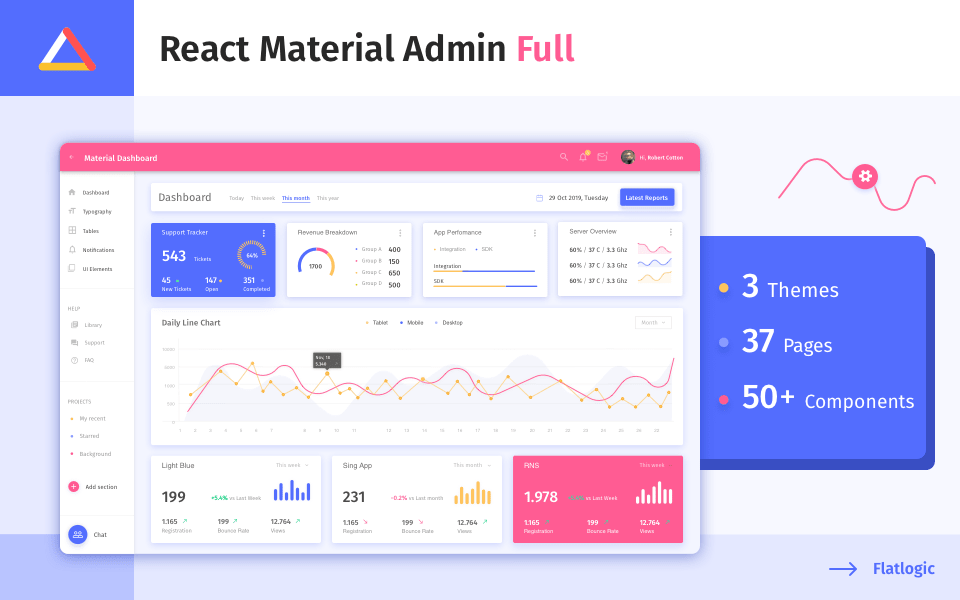
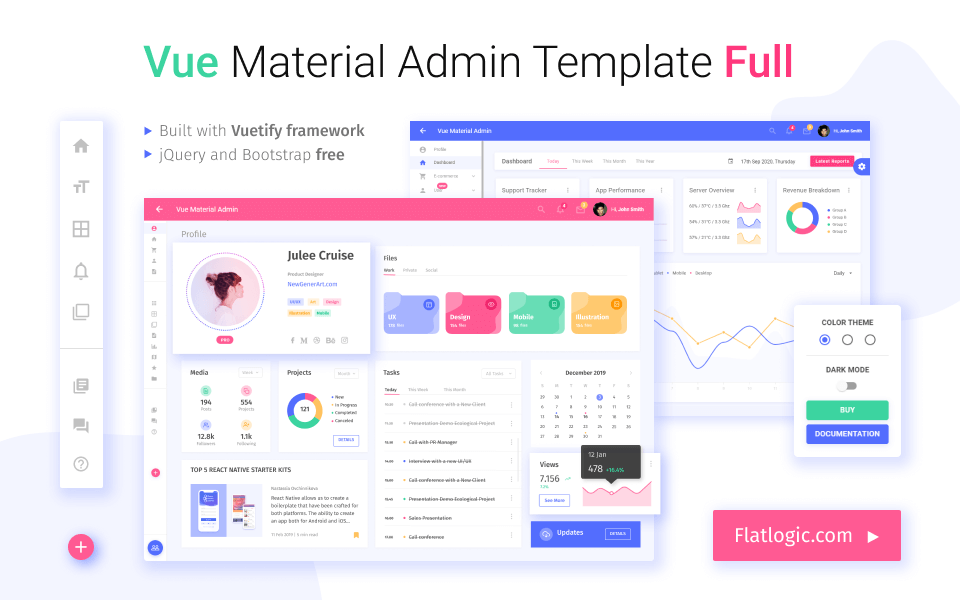
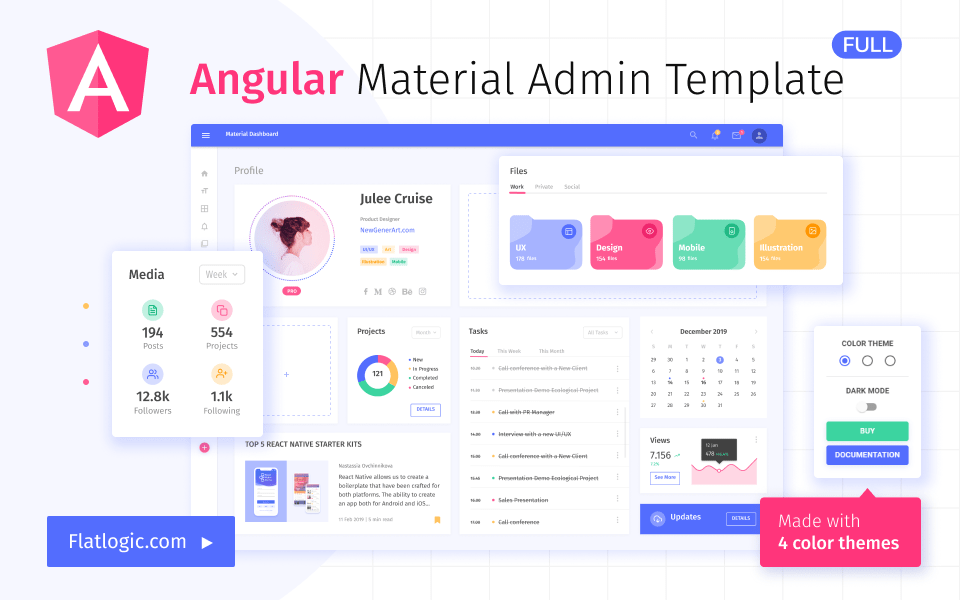
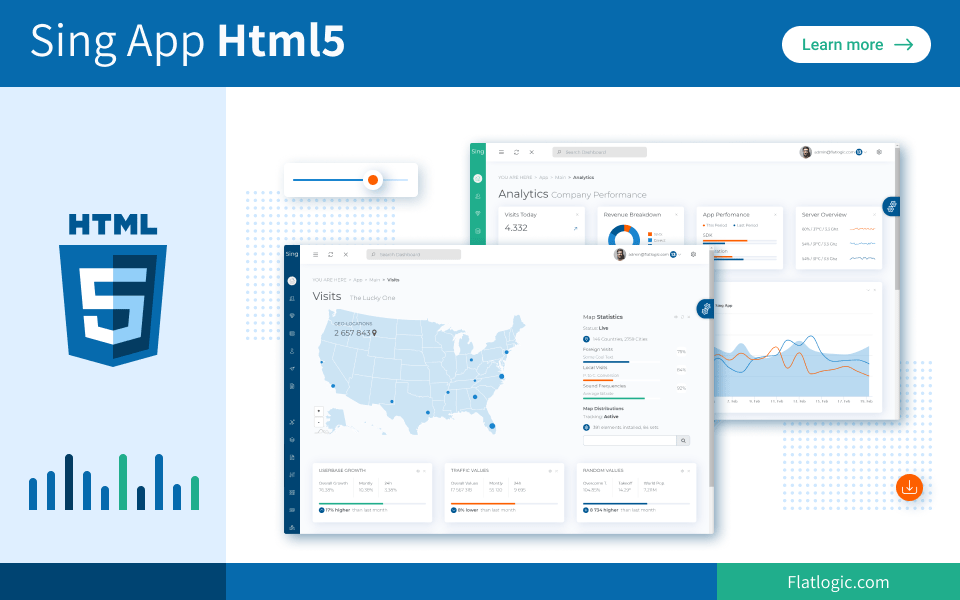
Templates with Material design
Each element that a site can consist of, created in the style of Material, is described in detail in the documentation. Starting from how to create a new element and what is exactly it should look like, to its place, method and moment of appearance on the user’s screen. In general, it is difficult to come up with something that the creators have missed or not. The list includes 19 major structural components. Here are Flatlogic Material templates:
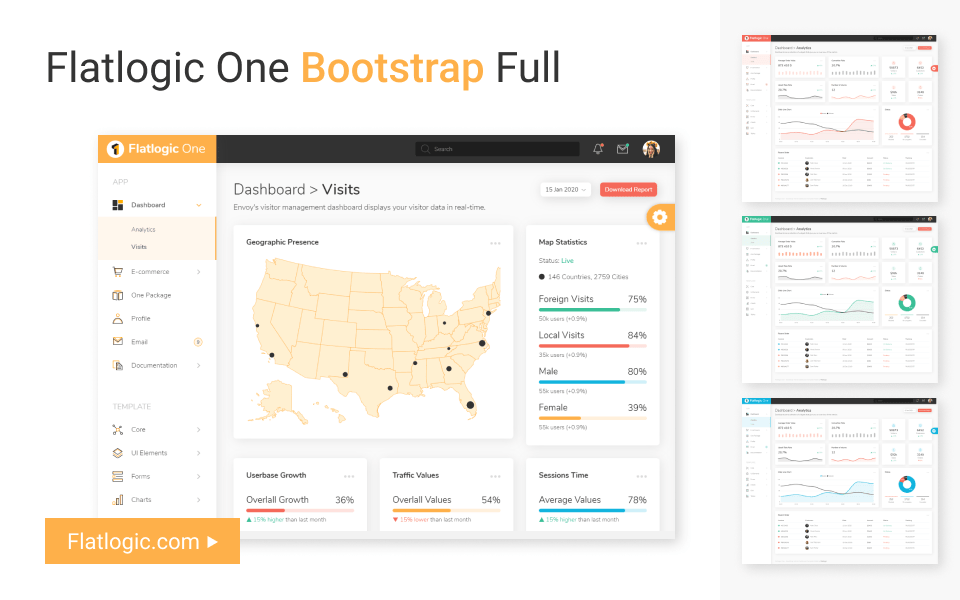
Templates made with Bootstrap
There are a lot of different sites created on Bootstrap, you can see them on the Bootstrap Expo page. It is used mainly for front-end development of websites and admin panels. Among similar frameworks (UIkit, Semantic UI, Foundation, InK, and many more), Bootstrap is the easiest and the most popular.
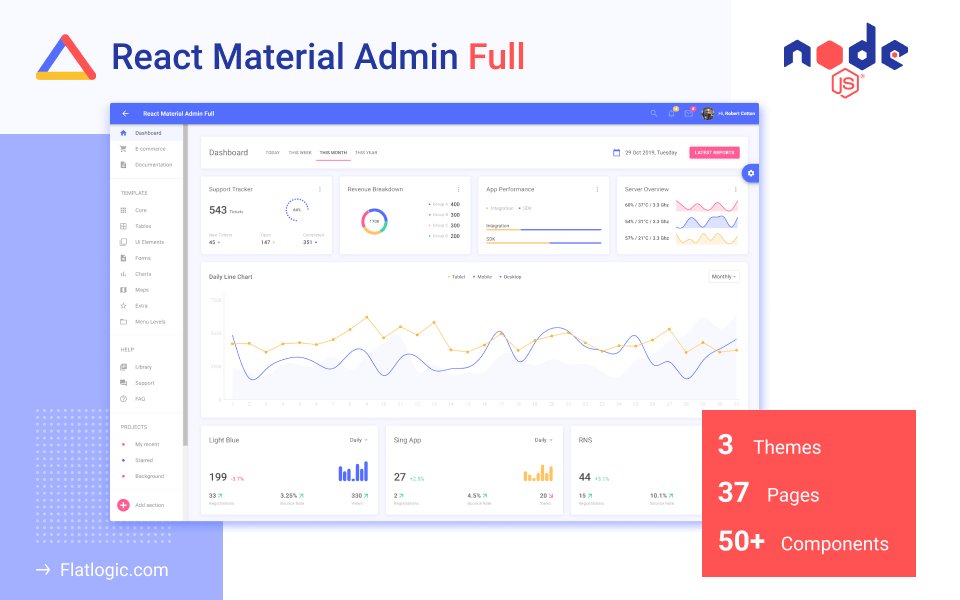
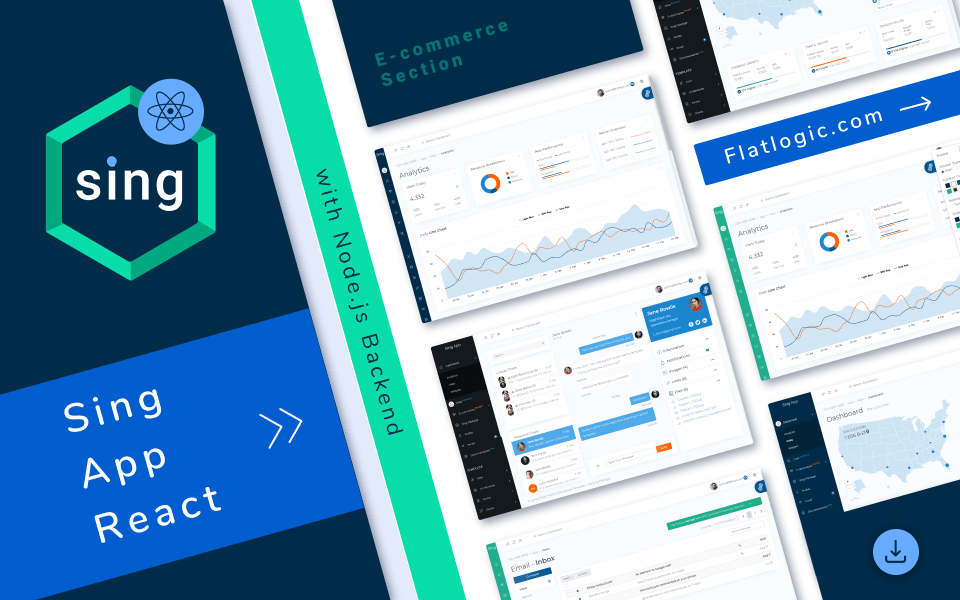
Templates made with Node.js backend
Node.js is not a separate programming language, but a platform for using JavaScript on the server side. In terms of language, the same JavaScript is used for both the frontend and the backend. The only difference is in the set of APIs that frontend and backend use.
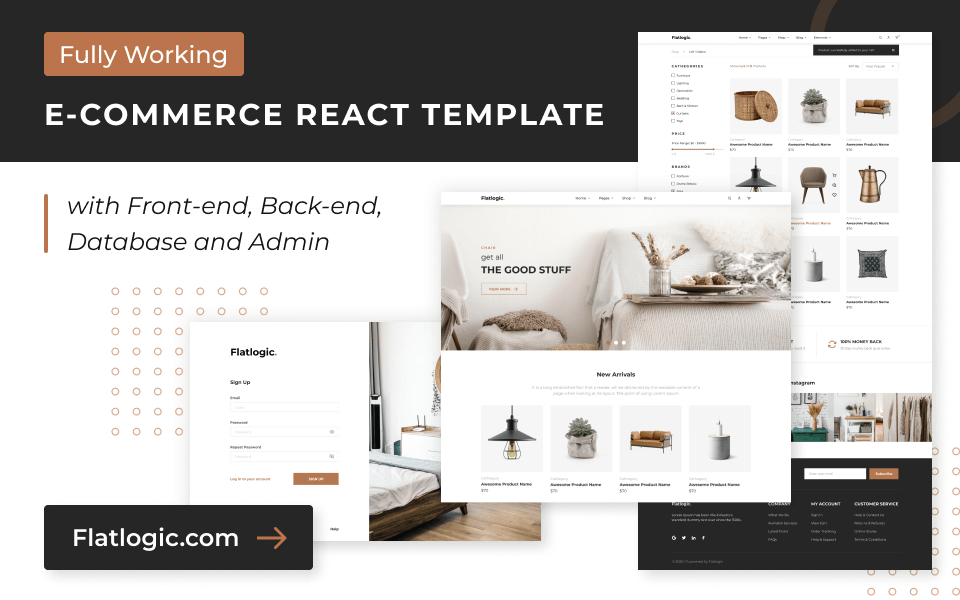
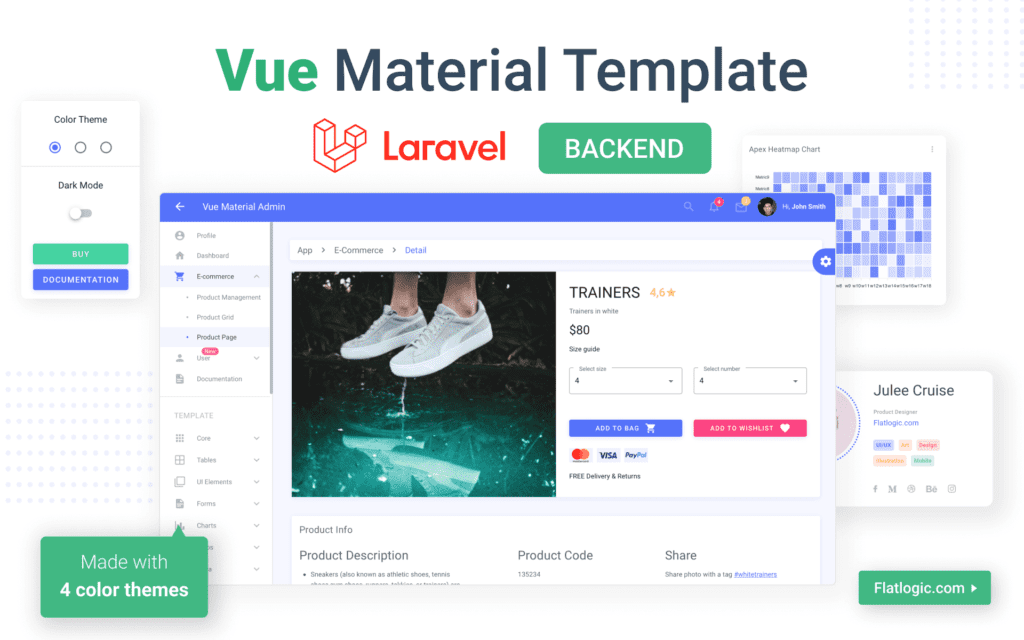
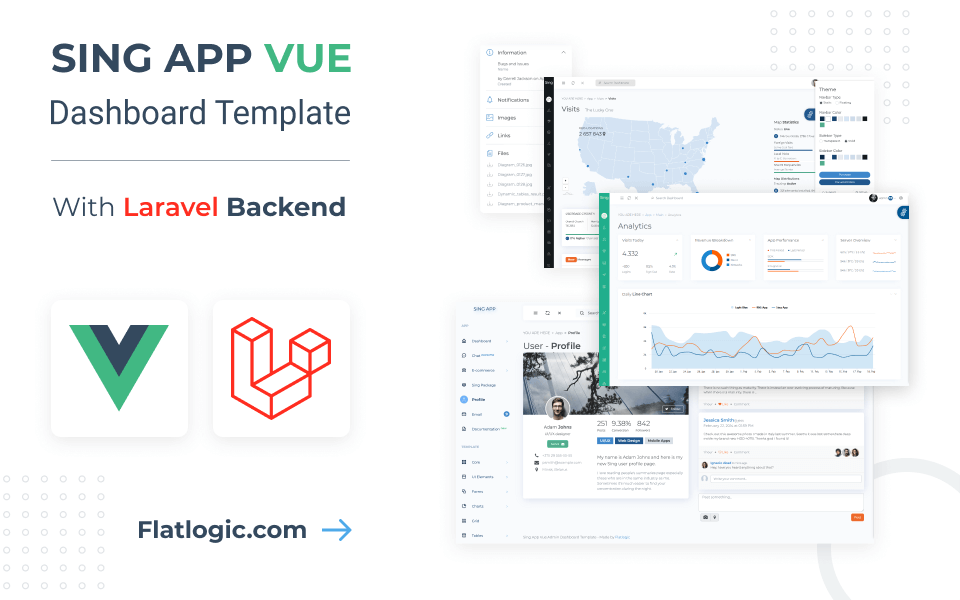
Admin Templates with Laravel Backend
Laravel is constantly evolving and follows current trends. Using it, you will not lag behind the world of web development, the main thing is not to get hung up on a particular version of the framework, but to develop with it. To do this, you must also learn the innovations of Laravel.















Comments