Vue Material Laravel Template Premium Vue Material Template and Theme with Laravel Backend



Vue Material Laravel Template is a great new web application template made with Vuetify and Laravel PHP framework as a backend. While building Vue Material Laravel Template we partnered with the creators of Vuetify library to ensure that we were following the official guidelines.
We used Vue 2.6, Vue Router, and Laravel 8 to build this Vuejs admin dashboard template. SASS preprocessor will allow you to change the style by using and updating variables and mixins. Additionally, we use Vuex for better state management.
Vue Material Laravel Template is great for building any type of web application like BI app, Admin panel, or any SaaS app. Vue Material Laravel Template comes with many reusable components, complete working CRUD applications with integrated backend, three-color themes and dark modes, and customizable layouts.
FEATURES
- Laravel Framework 8
- Vuetify Admin
- Vue Router
- Vue CLI
- Three color themes
- Various Charts Libraries including Highcharts
- Deploy via Composer
- Doctrine ORM with PostgreSQL and MySQL support
- Sass and Vuex inside
- CRUD Application Laravel
- User Management with admin/user roles
- JWT based authorization
- Social logins (Google and Microsoft ID)

FOLDER STRUCTURE
Below you can check out the folder structure of this template. In case of any feedback or questions you can leave us a message in the forum.
- public
-
- images
- favicon.ico
- index.html
- src
-
- assets
- components
- core
- documentation
- fonts
- mixins
- pages
- store
- style
- App.vue
- Routes.js
- config.js
- main.js
- index.js
- .gitignore
- README.md
- babel.config.js
- package.json
- server.js
- vue.config.js
The perfect folder structure for your project
BUILD WITH




The installation of Laravel Vue template consist of couple of things, you just need to type two commands using Yarn or NPM.
We also spent much time writing helpful documentation to simplify the development process.
The documentation consists of two parts - front-end and back-end. The support is provided by our
professional team of engineers - actual people who have created Vue Material Laravel Template.
After purchasing and downloading Vue Material Laravel Template you will get a fully working
CRUD Vuejs Laravel application with dozens of components, pages and apps, such as login, error,
calendar, table, user management and others.
We constantly update our Vuetify templates and themes and Vue Material Laravel
Template is no exception. We are following the latest trends, library updates that Vue Material Laravel
Template depends on and we provide these updates to our customers — after you get the template,
you will get access to our Github repo to receive these updates.
COMPONENTS
Forms
Charts
Maps
Extra
Core
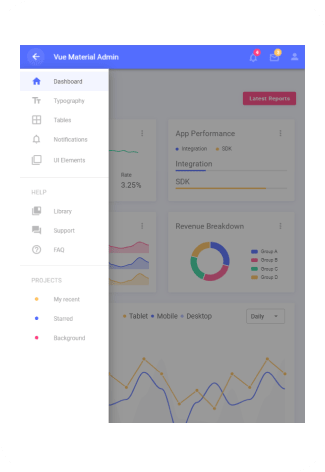
Vue Material Laravel Template usage example
Licence
$149
Plan includes:
-
Hundreds unique components
-
Over 40 unique pages
-
Multiple color schemes
-
3 Months of Free Updates
-
Full support via forum/email
-
Non-commercial use only
$699
Plan includes all Personal License features plus:
-
Commercial use
-
Integration Assistance
-
Premium Life-time support
-
6 Months Free Updates







FAQ
A license grants you a non-exclusive and non-transferable right to use and incorporate the item in your personal or commercial projects.
If your end product including an item is going to be free to the end user then a Personal License is what you need. If you want to build multiple applications either for you or your client then you need to buy multiple licenses. An Developer License is required if the end user must pay to use the end product or paid services or goods are delivered via your application.
| License Type | Personal | Developer |
|---|---|---|
| Number of end products | 1 | 1 |
| Use in a single end product | ||
| Use in a multiple end products | ||
|
Use in a free end product (More than one end user allowed) |
||
|
Use in an end product that's sold
(An ability to have multiple paying users) |
Personal Application License
Your use of the item is restricted to a single application. You may use the item in work which you are creating for your own purposes or for your client. You must not incorporate the item in a work which is created for redistribution or resale by you or your client. The item may not be redistributed or resold. You may not charge users for using your application.
Developer Application License
Your use of the item is restricted to a single application. You may use the item in work which you are creating for your own purposes or for your clients. You are licensed to use the Item to create one single End Product for yourself or for one client (a “single application”), and the End Product may be Sold and users may be charged for using it (e.g. you are building a SAAS application).
In case if you need any clarifications considering licenses feel free to contact us via email: [email protected] or raise your question in our forum - it is more likely to receive an immediate response.
The following measures will help to ensure that your download link is successfully delivered to you.
Make sure your email address is correct and up-to-date
If registered using your Github account, be sure that the email address associated with your account is correct, up-to-date, and is able to receive emails.
Add [email protected] email address to your address book
Sometimes email servers and clients incorrectly mark an email as 'spam' or 'junk mail'. In order to ensure that your download is delivered without being marked as spam or junk mail, add [email protected] to your desktop or web-based email client's address book.
Follow purchases through to the order confirmation page
At the end of the purchase process you will go to an order confirmation page. You will be able to download the template from the order confirmation page.
The fastest and easiest way to receive help is to raise your question in our support forum. It is constantly monitored and is more likely to be processed immediately.
Before raising a question please make sure you have updated npm, yarn and node to
the recent versions and try to launch your project again.
However, if you have purchased our item and need a private support please write an email to [email protected]. This email and forum are the only ways to receive support with a guarantee. Other emails and channels of communication are not monitored by our support team.
If the order is not attached to your account, go to the download resender tool and enter the email address used at checkout. The email address entered must be the exact email address used at checkout.
Note: Buyers registered with PayPal may have more than one email address associated with their PayPal accounts.
In order to request invoices for your purchases please contact us via email [email protected] and provide your bill-to information.
In order to be applicable for a refund you have 24 hours to inspect your purchase and to determine if it does not meet with the expectations laid forth by Flatlogic.
All premium React Themes and Templates for $299
21
Mobile Application Template built with React Native
369
React Material-UI Admin & Dashboard Template
49


